-
2014/10/30 5:04 오후 #26800
안녕하세요?
테마 수정 중에 도저히 해결이 안되는 부분이 있어서 질문을 올립니다.
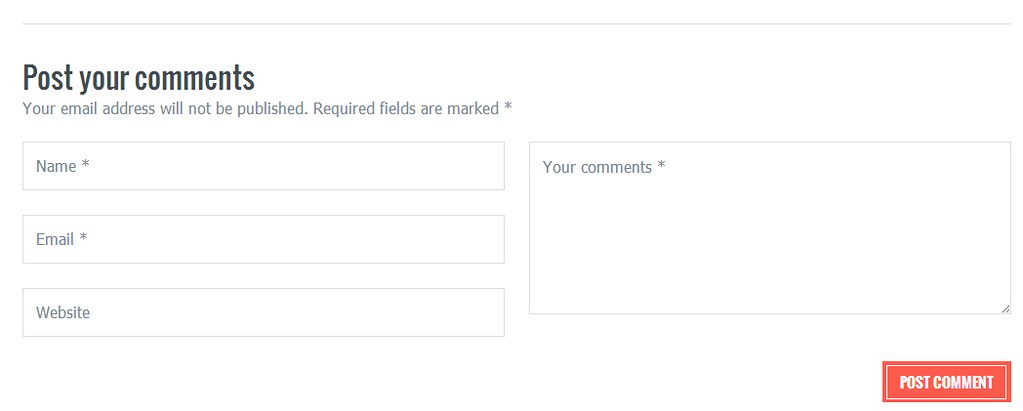
워드프레스 4.0에 테마는 Resolution 1.0.10을 쓰고 있는데요, style.css를 수정해도 댓글 입력 창 안에 있는 글자의 색상이 바뀌질 않습니다. 테마 데모를 보면 댓글 입력 창이 아래와 같이 생겼습니다.

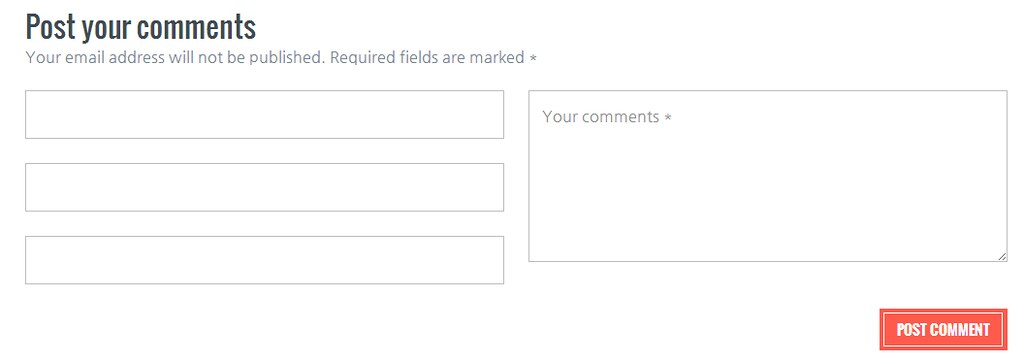
입력 창이 있고, 그 안에 Name, Email, Website, Your comments라는 글자가 있습니다. 그런데 제 페이지에서는 이렇게 나옵니다.

입력창 안에 뭘 입력해야 하는지 알려주는 Name, Email, Website라는 글자가 안보입니다. 희한하게 오른쪽에 Your comments 라는 글자만 보입니다.
크롬에서 요소검사로 위치를 찾아보니 style.css에서 댓글 입력창의 폰트를 지정해 주는 부분이 있더군요.
#respond #comments-form #comment_name,
#respond #comments-form #comment_email,
#respond #comments-form #comment_url,
#contact-box #contact-form #contact_name,
#contact-box #contact-form #contact_email,
#contact-box #contact-form #contact_url {
width: 100%;
height: 40px;
padding: 5px 10px;
line-height: 28px;
border: 1px solid #dfdfdf;
color: #798992;
이 부분은 댓글 입력자의 정보를 기입하는 name, email, url 부분에 공통 적용되는 부분입니다.
#respond #comments-form #comment_message,
#contact-box #contact-form #contact_message {
width: 100%;
padding: 10px;
border: 1px solid #dfdfdf;
color: #798992;
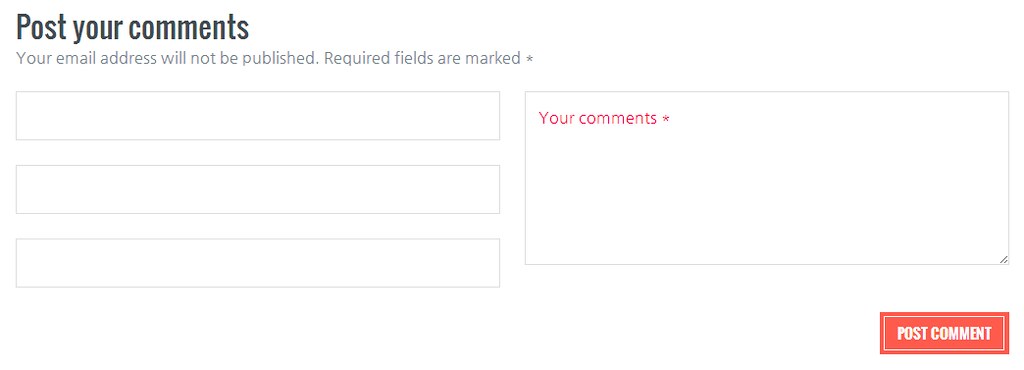
이 부분은 오른쪽에 Your comments라고 댓글 입력하는 창에 적용되는 부분입니다. 그래서 두 부분 모두에서 ‘color: #798992;’ 부분을 ‘color: #FF0047;’ 이렇게 수정해서 글자색을 빨간색으로 바꿔봤습니다. 혹시 글자색 설정 때문에 안보이는 게 아닐까 해서요. 그랬더니 아래와 같이 되었습니다.

오른 쪽 창의 ‘Your comments’ 부분의 글자는 지정한 빨간색으로 바뀌었는데, 왼쪽 창의 name, email, url 부분은 여전히 아무런 글자가 안보입니다. 입력창을 클릭해서 글자를 입력해보면 아래처럼 지정한 색으로 제대로 나옵니다.
이게 대체 무슨 조화일까요…ㅜㅜ 댓글 입력 창에 직사각형의 네모 칸 세 개만 덩그러니 있어서 홈페이지 이용자는 안에 뭘 입력해야하는지 알 수가 없습니다.
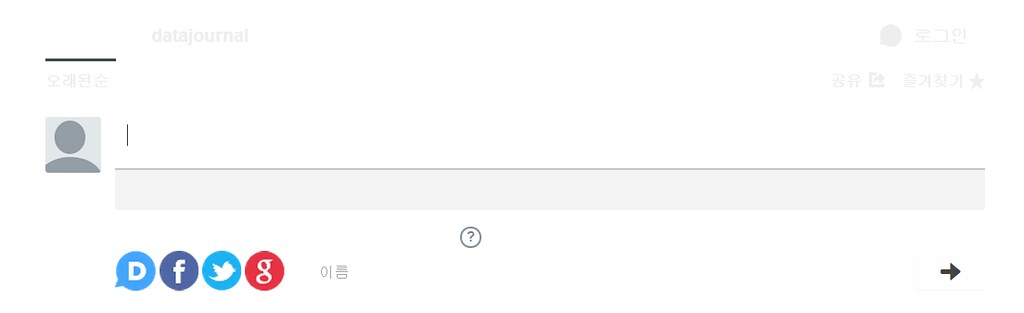
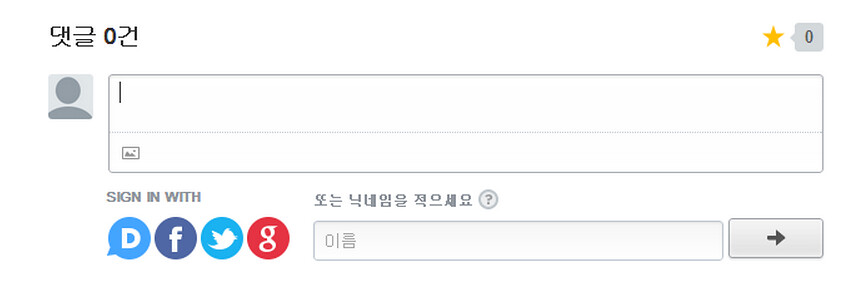
댓글 플러그인을 바꾸면 어떨까 싶어서 disqus 플로그인을 설치해봤습니다. 그랬더니 마찬가지로 댓글 입력창의 테두리와 글자 일부가 보이지 않아서 어디에 댓글을 입력해야 하는지 알아보기가 어렵습니다.

이렇게 나옵니다. 입력창의 테두리도 안보이고 설명글도 안보입니다. 검색해보니 원래는 아래와 같이 나와야 하는거더군요.

도대체 뭐가 문제일까요? 뭔가 댓글 입력창에 한정짓는게 아니라 전반적인 폰트를 설정해주는 부분과 관련이 있는 것 같기도 한데 아무리 뒤져봐도 모르겠습니다. 도와주세요~!ㅜㅜ
2014/10/30 10:00 오후 #26803해당 테마를 사용해 보거나 실제 페이지 소스를 보지 않고서는 답을 드리기 힘든 질문이네요.
정성스럽게 쭈우욱 설명해 주셨는데, 도움이 되지 못해 안타깝군요.
위에 말씀하신 Name *, Your Comment 등의 문구는 input 태그의 placeholder 속성일 가능성이 커 보이는군요.
disqus 가 다른 블로그와 테두리 색 등이 다른것은 테마 CSS에서 선언한 부분과 disqus에서 선언한 부분이 중복되어 테마의 선언을 따르게 되었기 때문일겁니다.
2014/10/30 10:38 오후 #26805답변해주셔서 감사합니다.
혹시 테마의 데모 페이지와 제가 작업중인 사이트 주소를 알려드리면 확인해주실수 있을까요?
테마의 데모 페이지 입니다.
http://kopatheme.net/demo/resolution/
아래는 제가 작업중인 페이지입니다.
만약 말씀해주신대로 ‘테마 CSS에서 선언한 부분과 disqus에서 선언한 부분이 중복되어 테마의 선언을 따르게 되었기 때문’이라면 테마 CSS에서 색깔에 관련된 부분을 disqus에서 선언한 부분과 다르게 적용하면 될까요? 그런데 테마 CSS에서 어느 부분을 수정해야 할지 모르겠습니다..
2014/11/01 7:46 오전 #26807님 사이트의 body background 를 black 으로 지정해보니 다 잘보입니다. disqus 의 dark backgrounds color scheme 을 선택하셨네요.
Disqus 내 admin 에서 Color Scheme 을 조정하시면 됩니다. (Light background 로 바꾸시면 됩니다.)
말씀하시는 css 충돌은 일어날 수 없는 이유가, Disqus 는 iframe 내에서 보여지고, 그래서 님 사이트에서 어떻게 css 를 지정하셔도 iframe 내 컨텐츠에 아무런 영향을 주지 못합니다.
Attorney, front-end developer, digital media artist, WordPress enthusiast, & a father of 4 wonderful children.Lives in Colorado.
-
AuthorPosts
- 답변은 로그인 후 가능합니다.
