1. 메뉴 – 관리자->외모->메뉴의 순서로 찾아간다.
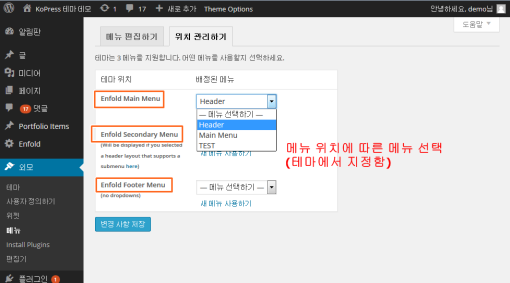
여기서 책에는 써있지 않은 “꿀팁” 메뉴의 위치관리하기
테마에 설정된 메뉴의 위치를 알 수 있다.
참고문서: http://codex.wordpress.org/Appearance_Menus_Screen
이미지에서 보면 알 수 있듯이, 이 테마에는 Main Menu, Secondary Menu, Footer Menu 이렇게 세가지의 메뉴 위치가 존재한다.
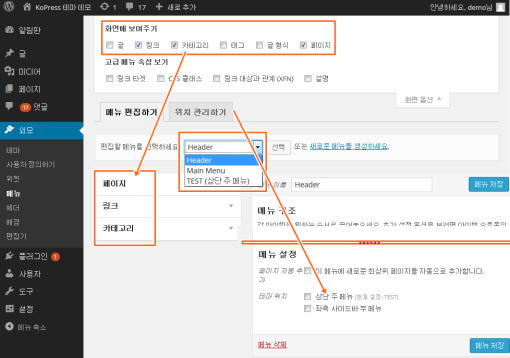
2. 메뉴에 추가할 수 있는 항목들
- Pages
- Posts
- Categories
- Tags
- Link
- Post Formats
- 그 외 custom post types, Taxonomies
- 플러그인 / 테마에서 등록한 항목
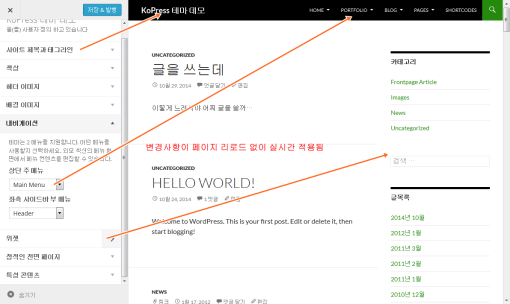
3. 메뉴 편집하기
이미지를 통해 메뉴 편집하기화면에 대한 이해를 할 수 있다.
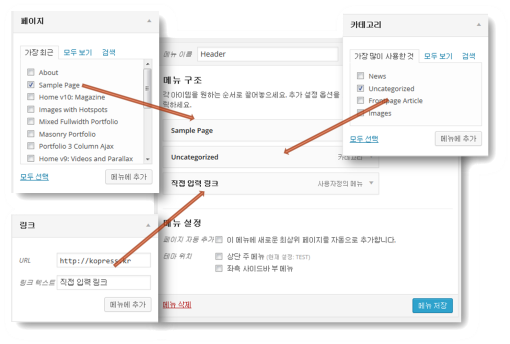
이미지는 메뉴의 각각의 항목을 추가하는 과정을 설명한다.
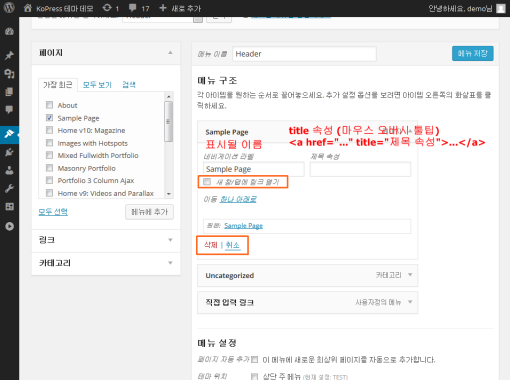
메뉴의 이름과 속성 새창에서 메뉴 링크를 열지에 대한 설정을 할 수 있으며,메뉴를 삭제를 할 수도 있다.
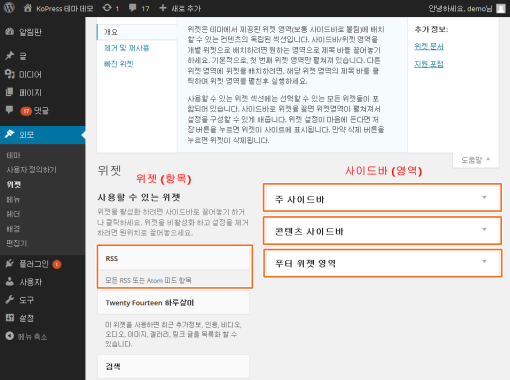
4.위젯이란?
기본 개념은 ‘사이드바’에 내가 원하는 ‘박스’를 넣는 다는 개념에서 시작되지만 더 나아가 테마에서 지정한 ‘영역’에 무엇이든 원하는 ‘항목(개체)’를 드래그–드랍하여 손 쉽게 배치시킬 수 있는 도구라고 생각해도 무방하다.
넓은 의미에서 보자면, 최근 테마에서 많이 사용되고 있는 PageBuilder또한 위젯 시스템의 일종이라고 보아도 된다.
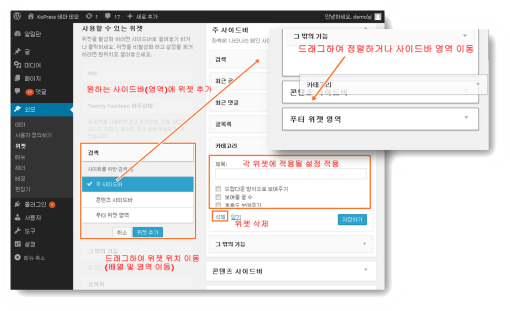
5.위젯 화면
참고문서: http://codex.wordpress.org/Appearance_Widgets_Screen
이미지는 위젯을 사이드바에 추가하고 추가된 위젯을 관리하는 과정을 설명 하고 있다.
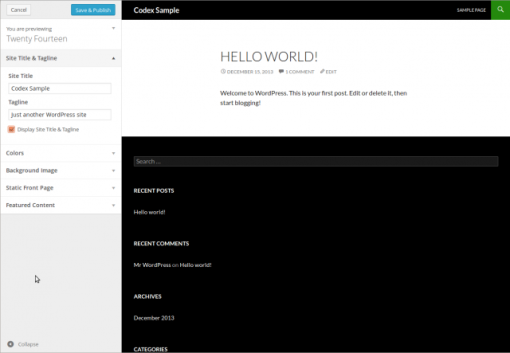
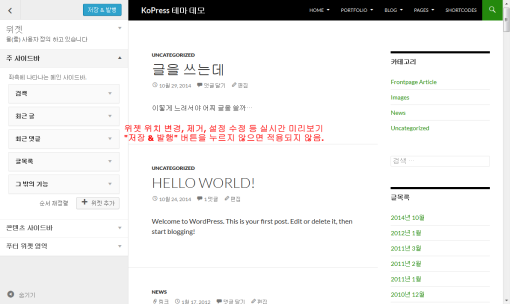
5.화면 사용자 정의(Customizer)
간단한 워드프레스 기본 설정과 메뉴, 위젯 등에 대한 변경사항을 실시간으로 미리보기로 확인하며 수정할 수 있는 환경.
참고문서: http://codex.wordpress.org/Appearance_Customize_Screen
이 화면은 관리자-> 외모->사용자 정의하기에서 볼 수 있다.
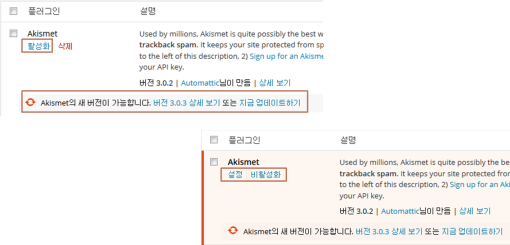
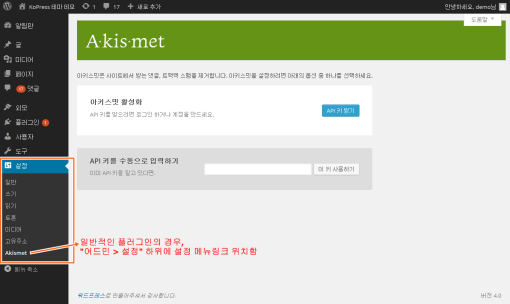
6. 플러그인 설정
참고문서: http://codex.wordpress.org/Plugins_Screen
http://codex.wordpress.org/Plugins_Add_New_Screen
일반적으로 플러그인 활성화 후 ‘설정’링크 제공됨.
일반적 으로 “관리자 > 설정” 하위에 플러그인 설정 메뉴 위치함