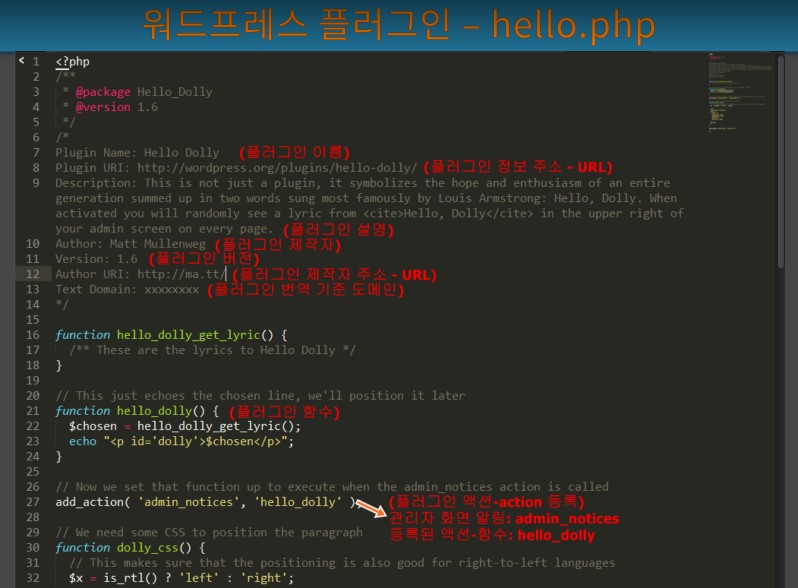
워드프레스를 설치하게 되면 기본적으로 포함이 돼 있는 Hello Dolly 플러그인의 소스 파일을 통해, 플러그인의 구조 및 워드프레스 action(hook)의 사용 모습을 살펴볼 수 있습니다.

이 전 문서에서, 플러그인은 워드프레스의 각종 출력 단계에 관여를 할 수 있다고 하였는데, 워드프레스는 각종 연결고리들 ‘Hook‘을 제공함으로써 이런 것들을 가능하게 해 줍니다. (※ 테마 및 플러그인도 자체적으로 훅을 제공하는 경우가 있음)
위 플러그인을 예로 보면, admin_notices 라는 이름의 훅이 작동을 할 때 ‘hello dolly’라는 함수의 동작을 추가해 준 것입니다. 결과 확인은 ‘Hello Dolly’ 플러그인을 실행 후 어드민 화면을 보면 어드민에 접속할 때마다 상단에 공지글(admin notice)이 바뀌어 나타나는 것을 볼 수 있습니다.

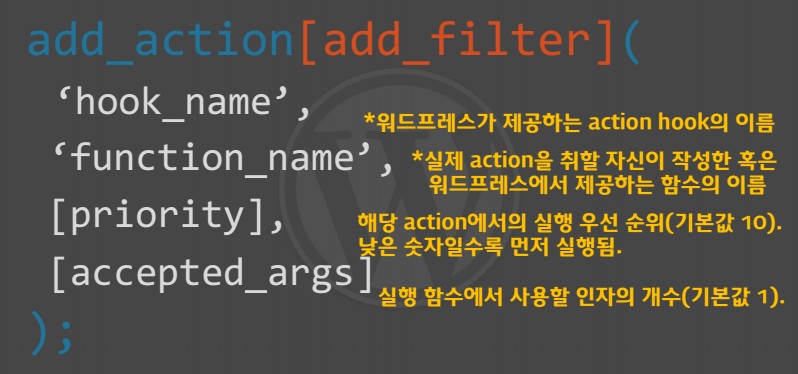
■ hook을 이용하는 방법. Action & Filter !
1. Action : 동작(출력, 이동, 반응)을 추가하고 싶을 때
2. Filter : 동작을 내가 원하는대로 바꿔서 출력하고 싶을 때

그러면, 이 추가를 해 놓은 action이나 filter는 언제 작동을 하는가 ???
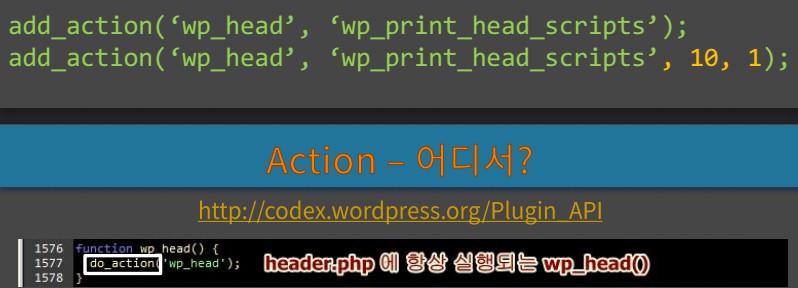
워드프레스가 hook을 동작시키는 코드를 선언한 단계에서 작동을 하게 됩니다.
>> do_action(~~~) 또는 apply_filters(~~~) 가 나올 때, 새로 등록된 액션이나 필더들이 같이 동작
▼ Action의 예 : header.php에 항상 위치하는 wp_head();는 do_action을 포함하고 있어서 wp_head 훅에 등록된 것들을 사이트가 표시될 때 모두 등록을 해 줌

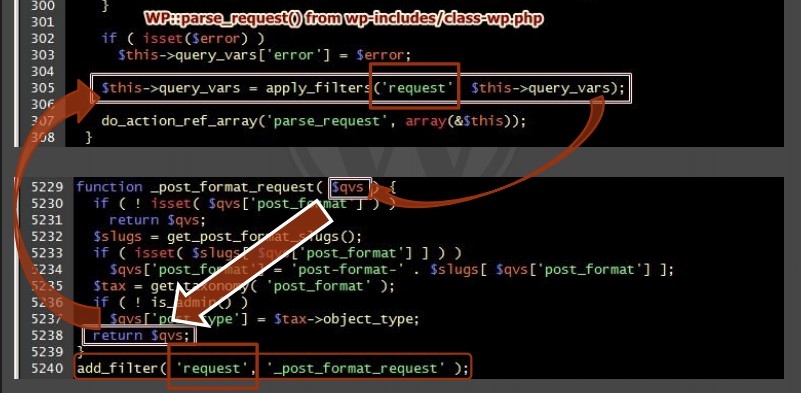
▼ Filter의 예 : 인자값($qvs)을 통해서 내용을 전달 받아 수정한 다음, 다시 돌려줌 (return $qvs)

※ 워드프레스가 제공하는 각종 action 과 filter 훅들
