3개 답변, 2 voices Last updated by  Matthew Park 8 years, 7 months 전
Matthew Park 8 years, 7 months 전
-
2017/05/23 10:03 오후 #40106
질문하시기 전에 읽어 주세요.
https://kopress.kr/topic/질문하시기-전에-읽어주세요/
Attorney, front-end developer, digital media artist, WordPress enthusiast, & a father of 4 wonderful children.Lives in Colorado.
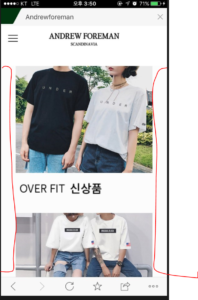
2017/05/29 6:01 오후 #403911.오류가 발생한 과정 : 모바일 버젼에서 젤 최상단 메뉴부분 헤더 이하로 가로 여백이 FULL-WIDTH로 나오지 않는 현상 / 상품 페이지도 가로가 여백이 있는 상태
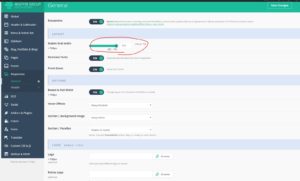
-> 1차 해결 시도 : BE테마에서 제공하는 테마 수정(BE-Option) 메뉴에서 RESPONSIVE 메뉴에 해당하는 왜만한 메뉴는 건드려보았지만, 상태는 그대로였습니다.
아마 지금 캡쳐화면으로 드리는 부분에서 가로 허용치가 700px로 제한되어 있어서 그런것이 아닌지 싶네요.

2.문제가 있는 페이지 주소 : http://andrewforemans.com/ 모바일 버젼 접속시 확인 가능함 / 그 외 상품페이지도 동일하게 나타남


빨간색 부분이 여백이 발생한 영역입니다
3. 해결결과 화면 : 모바일 화면에서 FULL-WIDTH로 이미지가 보이게 하는것
4. 사용 테마 : BE테마
2017/05/29 10:10 오후 #40392질문하시기 전에 읽어 주세요.
https://kopress.kr/topic/질문하시기-전에-읽어주세요/
Attorney, front-end developer, digital media artist, WordPress enthusiast, & a father of 4 wonderful children.Lives in Colorado.
-
AuthorPosts
4 글 보임 - 1에서 4 까지 (총 4 중에서)
- 답변은 로그인 후 가능합니다.