안녕하세요?
이 경우 각 섹션에 border 속성을 추가하면 가장 간단할 것 같습니다.
가령 Section 설정을 클릭하여 고급(Advanced) 탭을 클릭하면 CSS를 추가할 수 있는 상자가 있습니다.

border-bottom이나 border-top을 추가하는 방법은 다음 글을 참고해보세요.
https://developer.mozilla.org/en/docs/Web/CSS/border-bottom
https://developer.mozilla.org/en/docs/Web/CSS/border-top
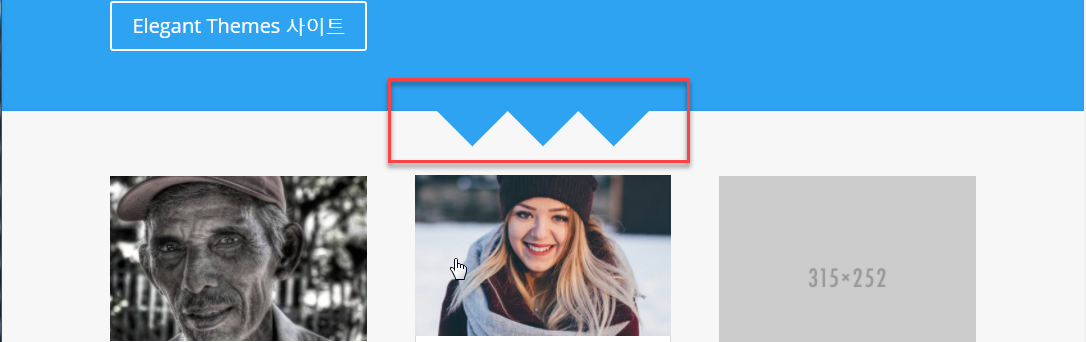
조금 더 정교하게 하려면 다음과 비슷하게 효과를 주는 것도 가능합니다(데모 참고).

위와 같은 효과를 주려면 고급 탭에서 ‘이후'(After) 란에 다음 코드를 추가하도록 합니다.
display:block;
position:absolute;
content:”;
left: 50%;
width: 50px;
height: 50px;
-webkit-transform: translateX(-50%) rotate(45deg);
transform: translateX(-50%) rotate(45deg);
bottom: -25px;
z-index: 10;
background: inherit;
box-shadow: -50px 50px 0 #2ea3f2, 50px -50px 0 #2ea3f2;
색상 등은 상황에 따라 적절히 수정하면 됩니다.
이외에 다양한 효과를 줄 수 있을 것입니다.
- 워드프레스 정보 제공 블로그: Visit
- 워드프레스와 관련하여 문제 해결이 필요한 경우 문의해주세요.