안녕하세요,
최근에 홈페이지를 개설하고, 도움이 필요하여 이렇게 글을 적습니다.
도와주시면 진심으로 감사하겠습니다.
홈페이지에 이미지를 하나 설정하고 그 밑에다가 최신글을 읽을 수 있도록 만들어 놓고 싶은데, 생각대로 나오지가 않아서요.
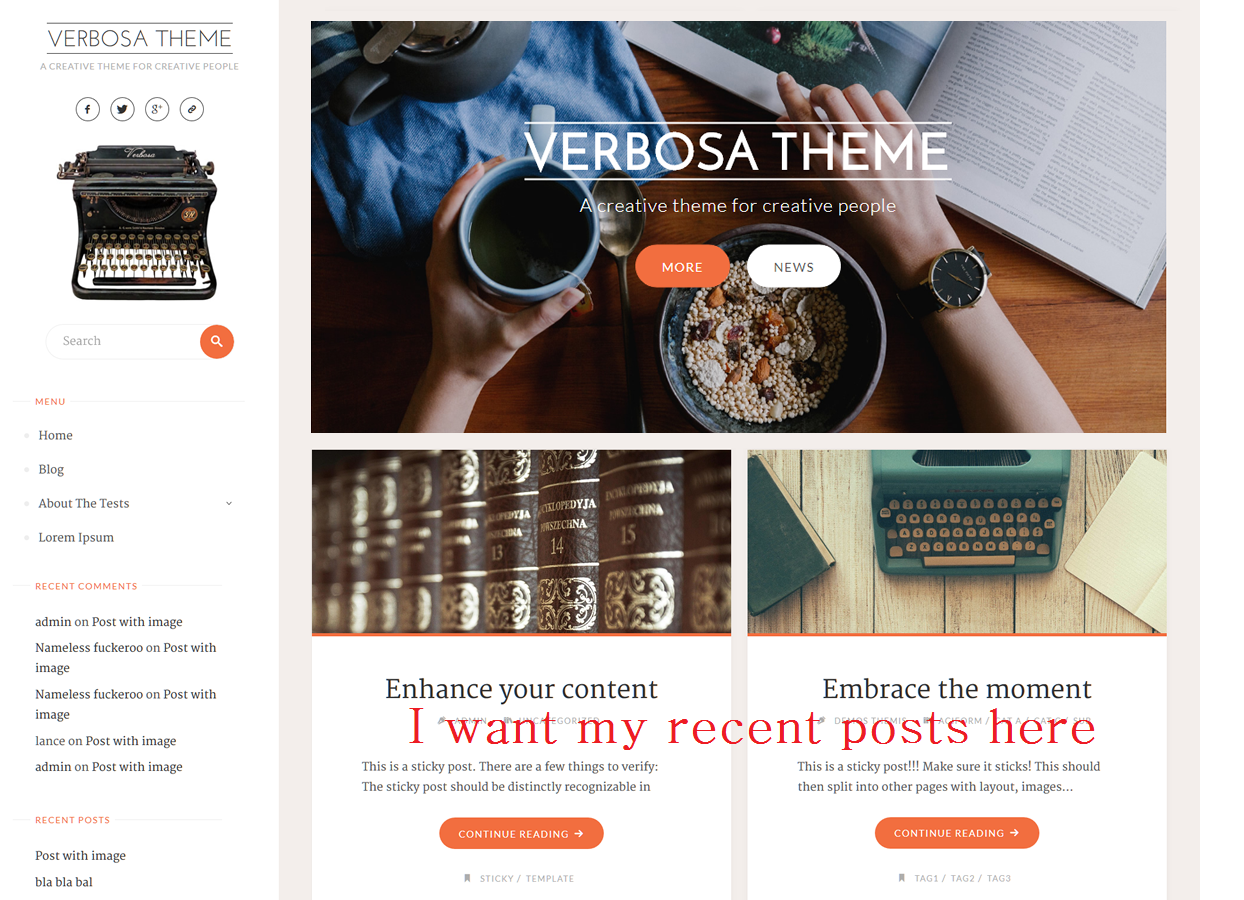
블로그에서 보듯이 처음에 사진과 밑에 최신글이 올라왔으면 합니다.
아래 그림처럼요:

테마 제작사에게 메일도 위처럼 빨간색 글씨 적어서 보냈으나 설정-읽기-정적인페이지-홈페이지(스크롤다운) & 글페이지(스크롤다운) 에서 설정하라는 동일한 이야기만 하더라구요.
실제 이렇게 각각의 페이지를 하나씩 만들어서 ‘홈페이지’에다가 넣고 글내용이 없는 페이지를 하나 만들어서 ‘글페이지’에 넣었지만 메인에 그림만 뜨고 밑에 최신글이 안올라오더라구요..
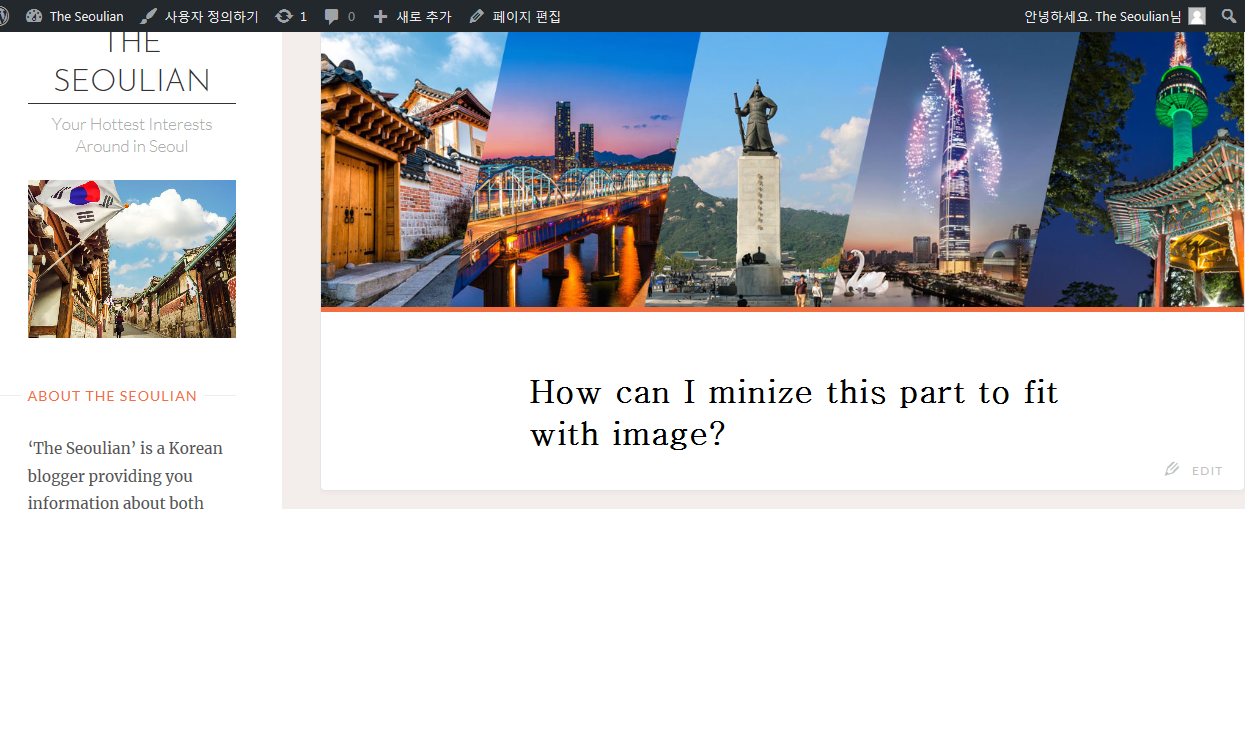
그리고 다행히 특성페이지라는것을 찾아서 그림넣는데까지는 성공했습니다. 그런데 문제는 이게 페이지로 되어있다보니 메인 사진밑에 큰 공간이 너무 크게 뜨더군요..

요약하자면 제가 원하는 것은 아래와 같습니다.
1. 첫번째 그림처럼 제 메인페이지에 그림과 그 밑에는 최신글이 올라오도록 하고 싶습니다. (FM 방식대로 했는데도 안되네요.. 제가 뭘 잘못한걸까요?)
2. 이 또한 첫번째 그림처럼 그림밑에 빈공간 생기지 않게 하고 싶어요.
(포스트로 하라는데 포스트 하니깐 빈공간이 생기는게 당연한걸요 ㅠ)
간절히 도움좀 요청 드리겠습니다.
감사합니다.