-
2018/03/05 1:53 오후 #52051
https://www.wptherightway.org/en/debugging/wp-configphp.html
해당 홈페이지에 보니깐 좌상단에 햄버거메뉴 클릭시 사이드바가 접히는데 이전 포스트 다음 포스트 클릭시 사이드바를 접어놨었다면 그 기능이 그대로 유지되도록 돼있더라구요. 예를들어서 index.php에 사이드바를 삽입하고 햄버거 메뉴를 만들어서 메뉴 클릭시 사이드바가 접히게 만든다고 치면 다른 포스트로 이동할 시 메뉴가 다시 튀어나올텐데 이런건 어떻게 하는건지 알고싶어요. 그리고 해당 사이트의 좌상단 옵션인데
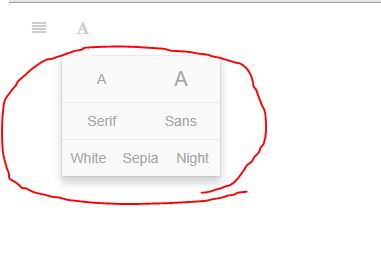
해당 부분을 보면 사용자가 원하는데로 글자를 키우거나 세리프 산세리프등 변경을 해서 볼수 있던데 이것도 마찬가지로 다른 페이지로 이동시에도 이게 유지되더라구요. 제 생각에는 임시 기억공간에 저장해둔다거나 쿠키를 이용한다거나 이런식일 것 같은데 어떤 원리인지 좀 알수있을까요?
요점만 말하면 쿠키 또는 임시기억공간을 활용해서 이전의 행동을 기억시킨다거나 이런것이 궁금한데 혹시 아주 간단한 샘플이나 공부할 수 있다거나 하는 예시가 있을까요?
2018/03/05 11:48 오후 #52059이전 페이지 세팅을 기억하는 기능은 쿠키 (cookie) 를 사용하는 경우가 많습니다. 쿠키는 php 로 구울수도 있고 자스 (js) 로 구울수도 있습니다. php 쿠키는 back-end 에서 구워지는거라 fail proof 하지만 redirect 말고는 어짜피 다시 자스와 연동해야 하는 단점을 갖고 있습니다. 쿠키보다 용량이 더 크고 사용용도가 조금 더 넓은 localStorage 도 있는데, localStorage 는 html5 에서만 작동하기 때문에, 이점을 유의하셔야 합니다.
구글로 “쿠키굽기 자스” 를 검색하니, 이 결과물이 나옵니다.
https://codeclu.com/questions/11/쿠키-설정-방법-쿠키-값-얻는-방법
(이러 이런 검색 query 로 구글링을 직접 해보세요 라고 했더니 발끈하신 분이 계셨어서… 검색결과까지 나열해 드립니다. ^^;;;;)
아 워드프레스는 jQuery 를 쓰기 때문에, jQuery 쿠키 플러그인을 사용해서 더 간단하게 쿠키를 구우실 수 있는 방법도 존재 합니다.
https://stackoverflow.com/questions/1458724/how-do-i-set-unset-a-cookie-with-jquery
폰트 크기 키우고 줄이는 snippet 은, 이 fiddle 을 참조하시면 됩니다.
https://jsfiddle.net/Hybridx24/L3yzuvjr/
Attorney, front-end developer, digital media artist, WordPress enthusiast, & a father of 4 wonderful children.Lives in Colorado.
-
AuthorPosts
- 답변은 로그인 후 가능합니다.