-
2018/03/21 1:13 오전 #52218
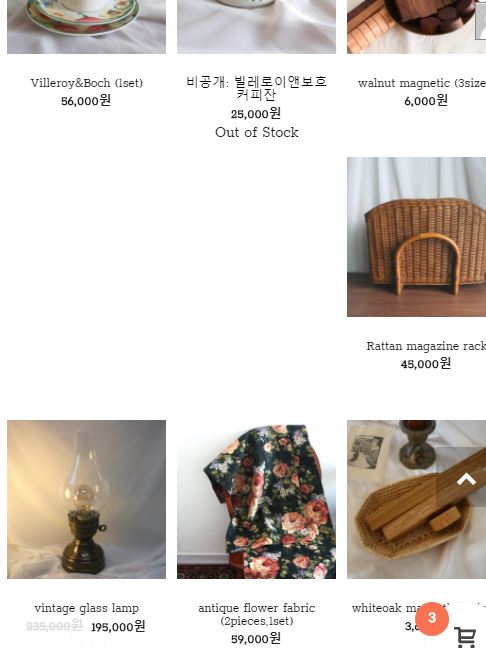
안녕하세요, 모바일 레이아웃을 css로 수정중인데요.
처음에는 상품 타이틀과 가격 표시를 없애고 싶어서 css수정을 했다가,
다시 원상태로 되돌리려고 하는데 저렇게 몇몇 상품이 떠야할 공간에 여백이 생겨버렸어요 ㅠㅠ
어떻게하면 될까요
커스텀 css는 아래와 같습니다.
/*모바일 상품 리스트 변형*/
.woocommerce-page.columns-3 ul.products li.product {
width: calc(33.3% – 8px) !important;
margin-left: 4px !important;
margin-right: 4px !important;
clear: initial;
float: left !important;}
.woocommerce-page.columns-3 ul.products, .woocommerce.columns-3 ul.products {
margin-left: -4px !important;
margin-right: -4px !important;
}/*로고 오른쪽으로*/
.header-logo.fit-logo-img.add-header-height {
padding-left: 30px;
}/* 모바일 레커멘드 상품 */
.woocommerce-page.columns-4 ul.products li.product {
width: calc(25% – 10px) !important;
clear: initial !important;
float: left !important;
margin-left: 5px !important;
margin-right: 5px !important;
}/*h2.woocommerce-loop-product__title {
display: none;
}
.woocommerce ul.products li.product .price, .woocommerce-page ul.products li.product .price {
display:none;
}*/woocommerce ul.products[class*=columns-] li.product, .woocommerce-page ul.products[class*=columns-] li.product {
margin-bottom:0px;
}
.woocommerce-page.columns-2 ul.products, .woocommerce-page.columns-3 ul.products, .woocommerce-page.columns-4 ul.products, .woocommerce-page.columns-5 ul.products, .woocommerce-page.columns-6 ul.products, .woocommerce.columns-2 ul.products, .woocommerce.columns-3 ul.products, .woocommerce.columns-4 ul.products, .woocommerce.columns-5 ul.products, .woocommerce.columns-6 ul.products {
margin-left: -5px !important;
margin-right: -5px !important;
}
.header-cs {
display: none;
}
} -
AuthorPosts
- 답변은 로그인 후 가능합니다.