-
2018/10/18 3:38 오후 #53604
안녕하세요.
저는 Listify 테마를 이용하여 사이트를 만들고 있습니다.
완전 초보인지라 워드프레스 관련 책과 인터넷을 뒤져가며 조금씩 만들어가고 있는 중에 난관에 봉착했습니다.
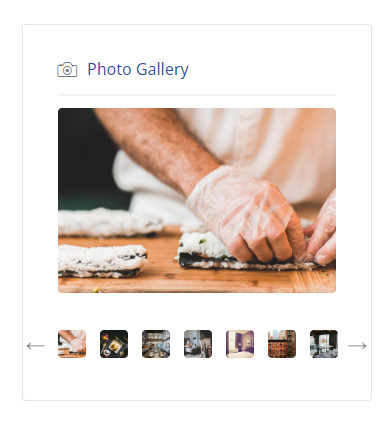
이 테마에 자동 설치되어 있는 Photo Gallery Slider 위젯의 기능 중 사진이 무한루프로 반복되는 기능을 끄고 싶은데
별도의 설정이 없어서 문의드립니다. 다른 플러그인을 설치해서 사용할까도 고려하였지만 이 위젯만큼 어울리는 디자인이 없네요ㅠㅠ
이런 경우 코드 변경을 해서라도 루프 기능을 정지 시키고 싶은데 어디를 어떻게 수정해야 할 지를 모르겠습니다.
어떻게 하면 될런지요?
2018/10/18 3:59 오후 #53605마침 설정을 해보는 테마가 말씀하신 테마라서 다시 한 번 사이트를 보니…
해당 위젯은 자동 슬라이드가 설정도 없고 발생도 안 되는 것 같은데 url을 한 번 남겨 주시겠어요?
아 한가지 사진에 댓글 기능이 있으면 약간 그 위젯이 화면도 바뀌면서 슬라이드 작동을 했던 거도 같은데 (약간 버그스러운 동작)
외모 > 리스팅 > 라벨&행동
여기서 사진에 댓글 달기를 한 번 빼보세요
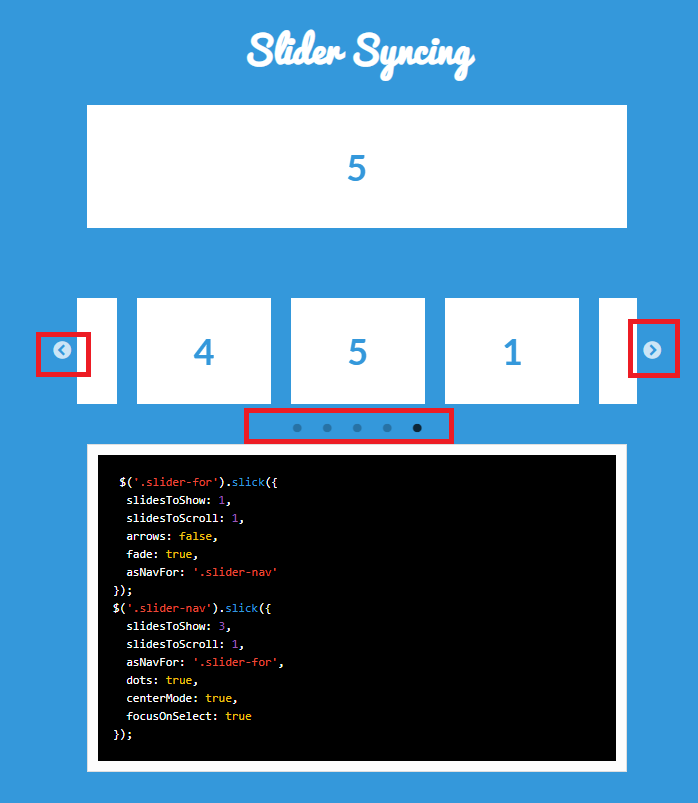
2018/10/18 7:03 오후 #53615확인해 본 결과 이 슬라이드에 쓰인 js 플러그인은 slick 이란 거였습니다.
http://kenwheeler.github.io/slick/
이걸 가지고 테마에서 디자인을 커스텀 해 놓은 것이고요.
테마에서 쓰인 코드 정의는 >
…\listify\inc\integrations\wp-job-manager\js\listing\app.min.js
여기에 있었습니다.
테스트는 app.js를 이용해서 이름을 위에거로 바꿔서 하시거나, 테마의 js 연결 정의를 잠시 app.js로 바꾸시면 됩니다.
—————–
결론은… 제가 보기엔 이 플러그인 구조 자체를 변경해서 첫 이미지가 딱 끝에 나오고 끝나는 걸 구현하기는 어려울 거 같습니다. 이 js 코드는 이렇게 표시하는 게 특징이거든요. 꼭 그렇게 표시가 되어야 한다면 다른 슬라이드 관련 js 코드나 플러그인을 사용하셔야 할 거 같아요.
저도 관련 사이트를 구성 중이므로 저는 이렇게 조치했습니다.
돗트가 표시되면서 표시되는 게 왔다갔다 하는 것처럼 보이니 도트를 빼고,
좌우에 화살표 네비를 추가해서 화살표로 이동시키도록 설정하면 혼란은 일단 방지할 거 같네요.
( 전, 이미지를 클릭 시 > 라이트박스 슬라이드가 나오도록 설정해서… )
2018/10/18 7:53 오후 #53619정말 감사드립니다.
근데 제가 프로그래밍에 문외한이라서 한 번에 이해를 못해 자꾸 귀찮게 해드려서 죄송합니다만
‘테스트는 app.js를 이용해서 이름을 위에거로 바꿔서 하시거나, 테마의 js 연결 정의를 잠시 app.js로 바꾸시면 됩니다.’라는 말씀을 이해하지 못하였습니다.
뭔가 코드부분에서 화살표와 도트부분을 수정해서 쓰라는 말씀같은데
그럼 부모 테마에서 테마 편집기를 이용해서 말씀하신 저 위치의 도트와 화살표의 상태를 바꿔가며 테스트 하면 되는건지요?
2018/10/18 10:24 오후 #53625먼저, 위에 설명을 드린 것과 같이 이건 처음 수정하시고자 했던 이미지가 계속 스크롤 되는 걸 방지하기는 어렵고,
도트를 없애서 혼란을 좀 줄이고자 할 때를 위해 설명을 드린 것입니다.
테마에서 정의해 놓은 곳은 자식테마에서 코드를 덮어 쓰기 하거나 할 수 없는 구조라,
부모 테마에서 해당 파일의 경로를 찾아 직접 수정을 하셔야 할 듯하네요.
수정 후 차후 테마 업데이트를 대비하여서 수정된 파일도 하나 백업을 해 두시고요.
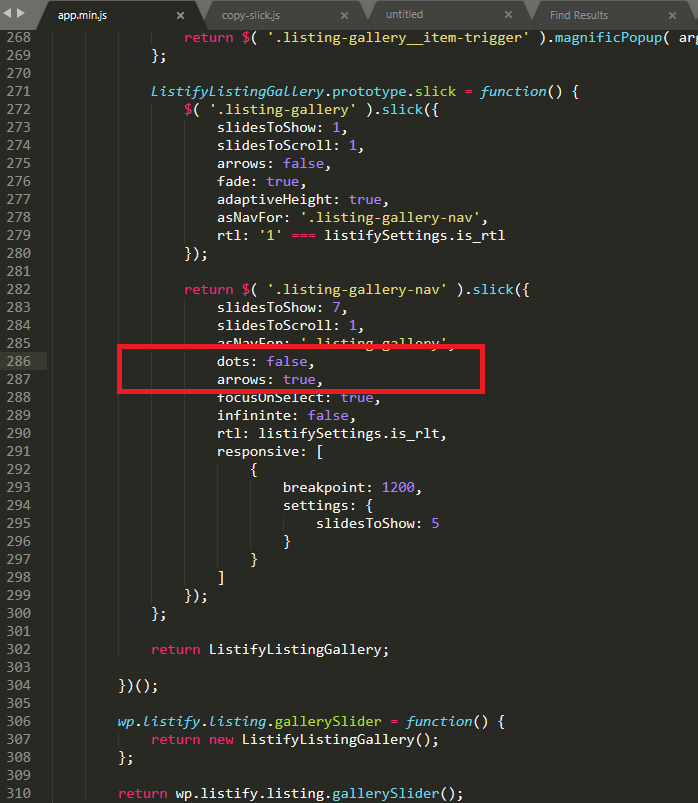
두번째의 사진이 테마에 있는 js 코드 내용입니다. 그런데 테마에선 app.js 라고 돼 있는 파일이 아닌 app.min.js 파일이 연결되어서 작동하거든요.
그러니 원래 app.min.js 파일의 이름을 다른 거로 바꿔 놓고 app.js 파일을 연결된 파일 이름(-> app.min.js)으로 바꿔서 테스트를 해 보시면 됩니다.
dots 를 false로 하면 도트 네비가 안 나오도록 하는 것이고
arrows를 true로 하면 섬네일 좌우 양쪽에 화살표가 나오도록 변경됩니다.
저는 이렇게 하고 스타일을 일부 수정해서 적용 후 이 구조는 마무리를 했으니 처음 고려하신 방법이 아닌 이 정도면 괜찮다면 한 번 시도를 해 보시기 바랍니다.
-
AuthorPosts
- 답변은 로그인 후 가능합니다.