-
2018/11/19 11:36 오후 #53865
안녕하세요!
워드프레스 입문한지 한달 정도 되어가는 초보입니다.
아바다 테마를 사용하고 있으며, 일단은 classic shop 이라는 아바다 테마의
데모 페이지를 커스터마이징 없이 그대로 끌어서 사용하고 있습니다.
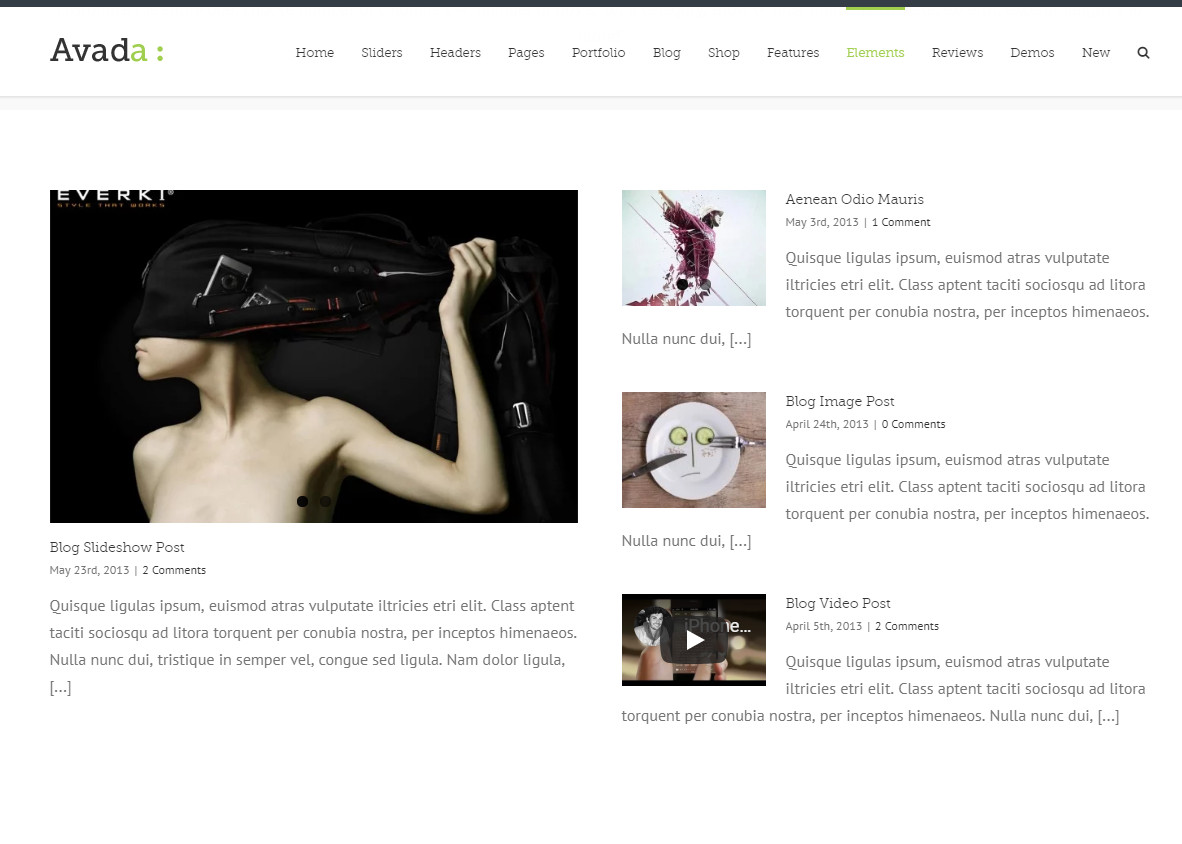
제가 궁금한 것은, http://taling.me 사이트 메인 페이지의 추천수업 밑의 칼럼(컨테이너)같이 큰 이미지의 상품 하나와
오른쪽 편의 작은 상품 세개를 묶어서 하나의 컨테이너로 묶어 표기하는 것은 어떻게 커스터마이징 하는 건가요?
제가 일주일동안 아바다 테마 내의 퓨전 빌더를 사용해서
컬럼을 1/2, 1/2 두개로 나눠 한쪽에는 우커머스 숏코드를 사용해 한 상품을 나열하고,
나머지 한쪽에는limit=”3″, columns=”1″ 라고 숏코드를 수정해서 왼쪽편엔 상품하나, 오른쪽편엔 상품 세개를 올려
어떻게든 사이즈를 조정해서 taling.me 사이트 메인 페이지의 추천수업 밑의 칼럼처럼 만들어 보려고 했지만
퓨전빌더에서 칼럼 한쪽편의 사이즈만 조절을 하는방법을 모르겠고,
위 사이트(추천수업 밑의 칼럼 오른쪽 상품 세개)처럼 상품 이미지 옆에 제목을 놓는 방법도 모르겠어서 실패하고 있습니다.
설명이 장황해서 요약 하겠습니다.
1. taling.me 사이트 메인 페이지의 추천수업 밑의 상품 표기방식 처럼 페이지 내의 상품을 제각각 어떤것은 크게 어떤것은 작게
커스터마이징 하는 방법,
2.그리고 그 상품들을 하나로 묶어서 하나의 컨테이너에 넣는 방법,
3. 즉 taling.me 사이트 메인 페이지의 추천수업 밑의 칼럼은 어떤 방법을 써서 커스터마이징 한건지 궁금합니다.
이걸로 일주일째 골머리 썪고있습니다. 고수분들 제발 도와주세요ㅠㅠ
2018/11/20 4:04 오후 #53869디테일하게 살펴보진 못 했지만…
먼저 말씀을 드리자면 아바다 테마 빌더 그대로를 가지고 원하시는 구조를 표시하기는 어려워 보입니다.
우커머스 쇼트 코드를 넣어보니 이미 아래와 같이 표시가 되도록 커스텀이 돼 있네요. (우커머스 스타일을 테마에서 이미 재 정의)
원하시는 구조 레이아웃이라면 이런 것일 수 있겠는데요, 아쉽게도 기본 post 타입에 대해서만 요소를 통해 가져오는 것 같습니다.
아바다를 선택하신 이유가 있으시겠지만 일단 타깃으로 하신 사이트의 메인 구조가 핵심이라면 아바다 테마를 가지고 직접 구성을 하시기엔 좀 어려워 보입니다. 따로 커스텀 루프를 만들어서 불러온 뒤 스타일을 수정하면 가능은 하겠지만 그럼 테마나 데모를 이걸 쓰는 이유가 점점 줄어들 거 같네요.
테마 중에는 여러 포스트 타입을 똑같은 구조로 불러다 보여주는 것들도 있고, 우커머스 상품들에 대해 좀 더 세세하게 신경을 쓴 테마도 있습니다.
아직 초기 구성 단계시라면 저 구조 하나만 해결하고자 시간을 쓰시기 보다는 적합한 테마를 선택하시는 게 나을 것 같아서 적어 보았습니다.
2018/11/20 10:41 오후 #53875어떤 테마이든 응용만 하면 화면에 뭔가를 표시하는 게 불가능한 건 없는 거 같습니다.
다만 지금 초기 응용 단계시라고 하셨는데
자식 테마를 통한 개발이라든지, 우커머스 쇼트코드, 스타일 수정 등을 직접 하실 수 있도록 뭔가 짧게 설명을 해 드리기가 어려운 거 같습니다.대신 이런 걸 모르고도 편리하게 원하는대로 표시할 수 있는 테마도 많다는 의견을 드린 것이니 참고만 해 보세요.
-
AuthorPosts
- 답변은 로그인 후 가능합니다.