■ 자식 테마 (Child Theme) 사용
(문서참조 : https://drive.google.com/file/d/0Bw3R9FJ9NquZNkJxWHBmM0xKSVk/view )
● 왜 사용해야 하나?
- 테마 업데이트 대응 (테마 업데이트 시 수정했던 내용이 모두 초기화 되는 경우 방지)
- 빠른 개발 시간 (순차 적용되는 css의 특성 활용, 필요한 부분만 수정 내용을 추가)
- 워드프레스 테마 구조 이해에 도움 (워드프레스의 Template Hierarchy 및 테마가 지정한 탬플릿 구조 이용 가능)
● 만드는 방법
- 1. child theme을 위한 테마 폴더를 만든다.
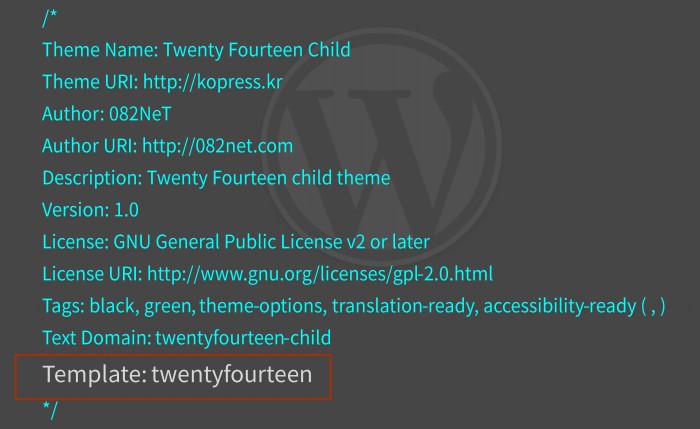
- 2. style.css 와 functions.php 파일을 만든다. ( style.css에 각종 테마의 정보 기재 필요! )
ex) Twenty Fourteen 테마의 자식 테마를 만들 때

▲ 부모 테마를 연결하기 위해 반드시 Template: ~~~~~ 를 적어줍니다!
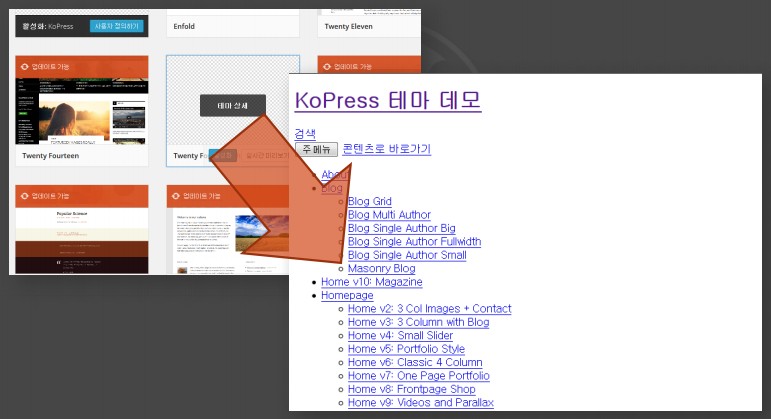
만들어진 자식테마를 활성화 후 외부 사이트를 열어 보면…

부모 테마와 기능은 동일하지만 스타일이 모두 제외된 사이트가 표시됩니다.
이 상태로 기능은 유지하고 전혀 새로운 디자인의 사이트를 작업을 할 수도 있지만, 부모 테마의 스타일을 유지하고 원하는 부분만 추가 정의를 해서 수정을 하고 싶은 경우에는 부모 테마의 스타일을 그대로 가져와서 적용한다는 것을 자식 테마에서 정의해 줘야 합니다.
● 부모 테마의 스타일을 적용하는 방법
- style.css 에서 css의 일반적인 방법 @import(‘ … -source url- … ‘); 로 스타일 포함시키기

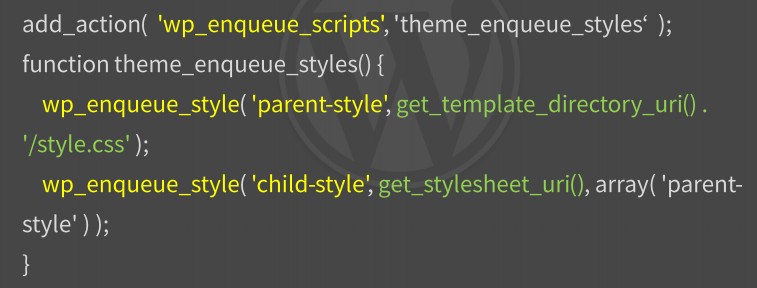
- functions.php 에서 스타일 적용하기 (wp_enqueue_scripts 훅 이용)

설명 : 부모 테마의 스타일을 먼저 적용하고, 부모테마 스타일이 적용이 되었을 때 자식 테마의 스타일이 적용이 되도록 정의를 해 준 내용 ( > 처음에 살펴본 action을 이용해서 스타일 css 파일을 적용한 방법)
※ wp_enqueue_scripts 이용 시 스타일 및 스크립트간의 우선순위 정리도 할 수 있음
워드프레스는 get_ 으로 시작하는 자동으로 주소값을 반환해 주는 탬플릿 태그들을 제공
