■ 개요 –
- 테마 커스텀의 한 방법으로 테마에서 제공하는 쇼트코드를 수정하여 이용하거나, 등록된 규칙을 활용하여 새로운 쇼트코드를 등록해서 이용을 할 수 있습니다.
- 테마의 탬플릿 구조를 활용, 부모 테마의 탬플릿 파일을 자식테마에 복사해서 원하는대로 수정을 할 수 있습니다. get_template_part()
■ 지난 시간까지의 내용 요약 :
- 쇼트코드 만들기
- 자식 테마 만들기
- 테마의 함수들
- Enfold 테마의 특징 및 add_theme_support() 함수를 활용한 기능 수정 예
1. 쇼트코드 활용하기
테마에서 쇼트코드를 활용하는 방법은 새로운 쇼트코드를 등록하는 방법과, 개발사에서 제공을 해 준 쇼트코드를 커스텀해서 이용하는 방법이 있습니다.
1) 나만의 새로운 쇼트코드를 등록 : add_shortcode()
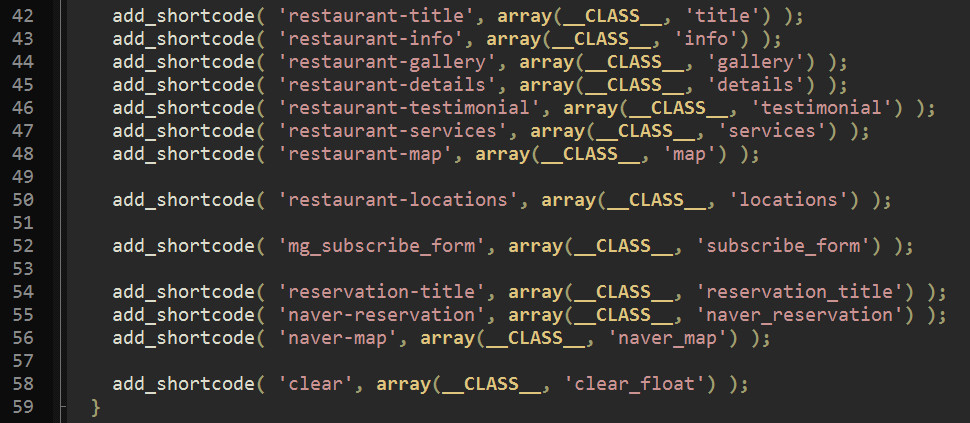
ex : 테마 작동 시 각종 쇼트코드를 이용할 수 있도록 등록한 모습
 2) 기존 쇼트코드를 수정 및 이용하기
2) 기존 쇼트코드를 수정 및 이용하기
ex: Enfold의 경우 각 요소들이 클래스의 형태로 정의돼 있음 >> 따라서 일부만 수정이 쉬운 구조
(※ 원본 쇼트코드 확인 : …\enfold\config-templatebuilder\avia-shortcodes\class-XXXXX.php)
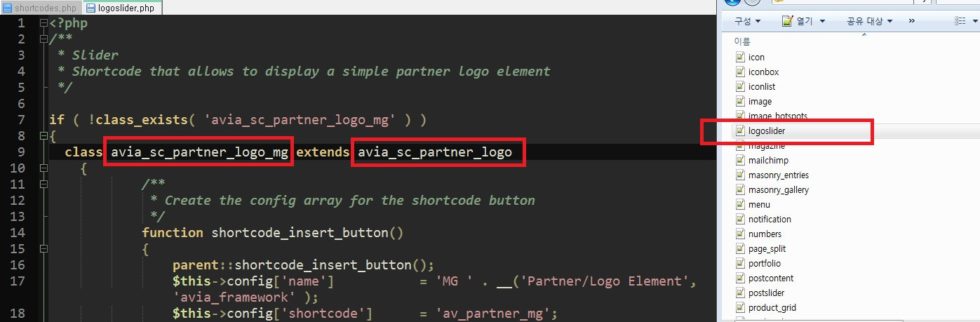
커스텀의 컨셉은 원본을 직접 수정하기보다는 기존 요소에서 수정할 것이 있을 때 해당 요소의 구조를 가져다가 새로운 이름으로 쇼트코드를 하나 새로 생성을 해서 이용을 하는 것으로 원본을 직접 수정하는 것이 아님! (class 요소의 extends 방법을 이용)
ex : 페이지빌더 요소 중 파트너 로고 슬라이더 쇼트코드를 새로운 클래스로 확장해서 수정하기
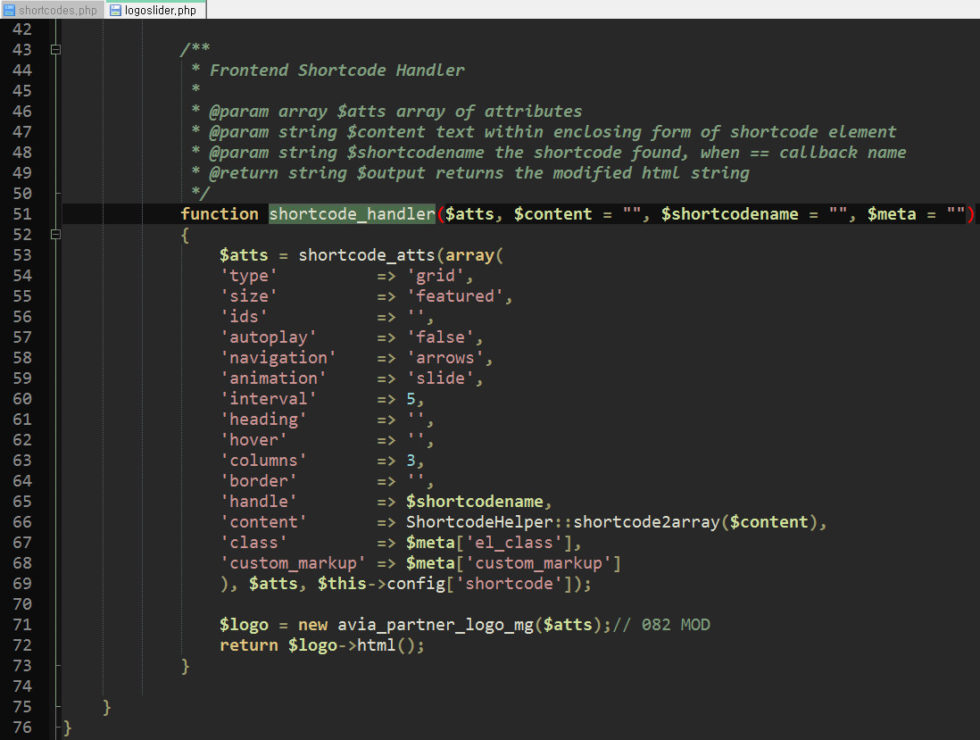
새로운 클래스 내에서 어드민 편집화면에서 팝업되는 요소 편집 부분에 원하는 필드값을 추가시킬수도 있고, 해당 필드값을 가지고 활용하는 방법도 추가할 수 있고, 출력 시의 모습도 제어를 할 수 있습니다. 아래는 엔폴드의 쇼트코드 핸들러 함수 = 외부 출력 컨트롤
즉, 요약을 해 보면 엔폴드 테마는 크게
버튼(드래그 앤 드롭하는 빌더 요소) / 팝업(요소 편집창) / 핸들러(출력 값 다루기)
세 가지 부분을 수정하면, 페이지 빌더 내 요소를 수정해서 이용할 수 있습니다.
 (※ 이 외 페이지 빌더를 제공하는 각종 테마들 또한 각각 규칙을 제공하여 사용자가 커스텀을 할 수 있는 방법을 제공 중)
(※ 이 외 페이지 빌더를 제공하는 각종 테마들 또한 각각 규칙을 제공하여 사용자가 커스텀을 할 수 있는 방법을 제공 중)
직접 활용은 일단 각자의 몫으로…..
2. 탬플릿 파일 구조 활용 (get_template_part())
먼저, 컨텐츠를 표시하는 루프 반복문에서 반복되는 요소들은 탬플릿으로 만들어서 분리해서 사용을 하면 관리가 쉬워집니다. (같은 구조를 여러 곳에서 사용할 때 한 곳에서 수정으로 끝) 엔폴드 또한 이러한 방법으로 테마가 구성이 돼 있는데, 만약 이 탬플릿 파트 또한 수정을 하고 싶은 상황이 발생할 때에는 워드프레스의 탬플릿 구조를 활용하면 쉽게 커스텀이 가능할 수 있습니다.
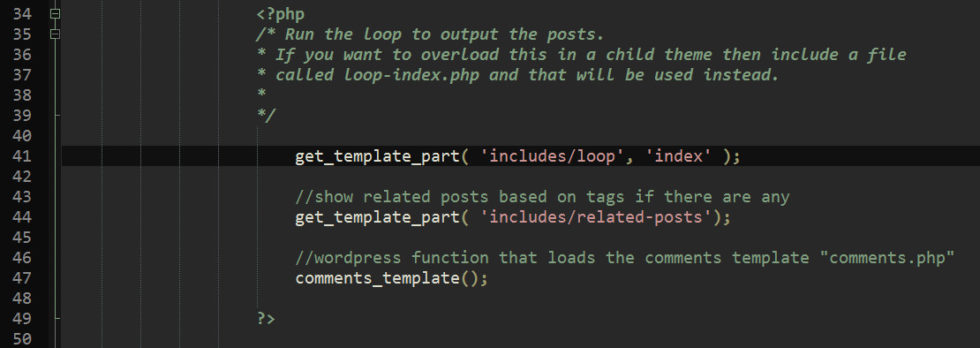
ex) enfold > single.php 파일 내 탬플릿 파일 연결 부분 (※ 쉼표로 분리를 한 경우 loop-index.php 와 같이 가운데 ‘-‘가 연결된 형태로 호출)
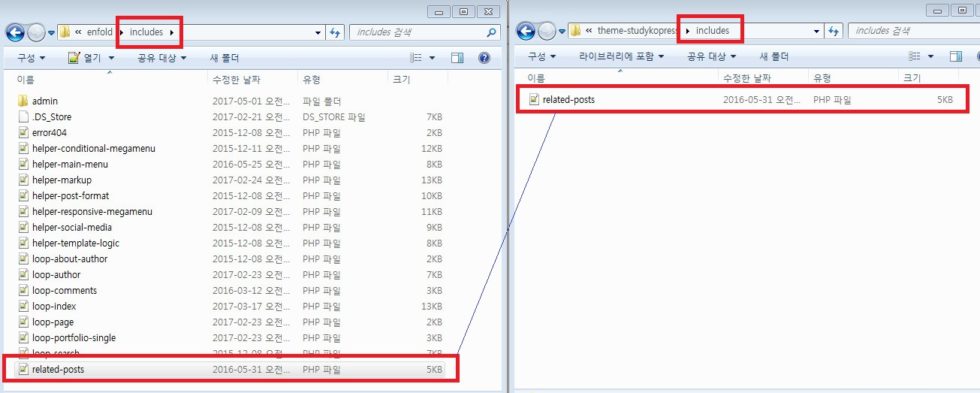
워드프레스는 테마의 파일찾기 우선순위 구조에 따라 만약 같은 이름의 탬플릿 파일이 있는 경우 자식 테마의 것을 먼저 확인 후 해당 파일을 이용하게 됩니다. 만약, 엔폴드 테마의 연관 글 표시 부분인 related-posts.php 구조를 변경하고 싶을 때에는 자식 테마로 같은 이름의 파일을 복사해 온 뒤 해당 파일을 수정하면 됩니다. (이 때 폴더의 구조까지 같은 곳에 위치시켜야 함) 이렇게 하면 나중에 부모 테마가 혹 업데이트 시 커스텀 한 내용이 사라지는 문제는 막을 수 있습니다.