■ 개요 : 이번 주 주제는 custom loop 입니다. 템플릿 구조를 이해하고 있다면, 자신만의 loop 를 만들어 원하는 컨텐츠를 조건에 맞게 출력할 수 있습니다. 이 custom loop 를 페이지 빌더에서 어떻게 사용하는지 까지가 다뤄볼 내용입니다.
Custom Loop
1. 기본 루프문의 구조
표시할 컨텐츠가 있는지를 체크하고( if 조건문 ), 있다면 반복해서 그걸 출력( while 반복문 )한다의 형태

<!– do stuff … –> 라고 쓰여진 위치에 워드프레스의 탬플릿 태그들과 html 코드들, 그리고 php문을 이용해서 컨텐츠를 표시할 수 있습니다.
이 곳에 구조를 직접 구성하는 방법도 있지만, 반복되는 구조라면 따로 탬플릿 형태로 파일을 따로 만들고 그 파일을 연결해주는 형태를 사용하면 관리적인 부분이나 차후 수정에 유리하게 됩니다.
– 탬플릿을 연결하는 함수 : get_template_part()
2. 커스텀 루프 (Custom Loop)
내가 원하는 컨텐츠를 조합해서 The Query + The Loop 그 조합을 표시하는 형태
위의 기본 루프문과 유사하고, 그 전에 쿼리 변수를 추가하여 컨텐츠 조합을 만들어 낼 수 있습니다.
 ※ 반복문 끝에는 wp_reset_postdata() 로 페이지 내의 다른 루프문에 영향을 주지 않도록 해야 합니다.
※ 반복문 끝에는 wp_reset_postdata() 로 페이지 내의 다른 루프문에 영향을 주지 않도록 해야 합니다.
– 컨텐츠 조합의 조건에 해당하는 $args 변수의 조합은 아래에서 다양한 방법을 확인할 수 있습니다.
https://codex.wordpress.org/Class_Reference/WP_Query#Parameters
– 주요 변수로는
- post_type : 어떤 형식의 post를 출력할 것인가 – 글, 페이지, 상품, 포트폴리오 등
- cat : 특정 카테고리 내의 post만 선택 (id 번호)
- category_name : 특정 카테고리 (슬러그 이용)
- posts_per_page : 몇개씩 출력할 것인가
- category__and : 두가지 이상의 카테고리 비교 (동시에 포함)
- orderby : 오름차순, 내림차순
- order : 정렬이 되는 기준 (두가지 이상 기록 시 앞에것이 우선)
- ….
이 중 Taxonomy Parameters 를 활용하면 다양한 경우의 수에 맞는 컨텐츠 조합을 만들어 낼 수도 있습니다.
ex) A 카테고리 내에서 특정 Tag를 가진 것들만 보여주고자 할 때 / 서로 다른 포스트 형식들이지만 같은 태그를 가진 것들을 한 곳에서 보여주고자 할 때
!!! 페이지 빌더 확인으로 넘어가기에 앞서,
워드프레스는 기본적으로 url을 가지고도 원하는 컨텐츠를 표시할 수 있는 장점이 있습니다.
가령 media라는 카테고리의 글 목록을 보여주고자 할 때
…… /category/media
라는 링크만 가지고도 해당 글 목록이 출력됩니다.
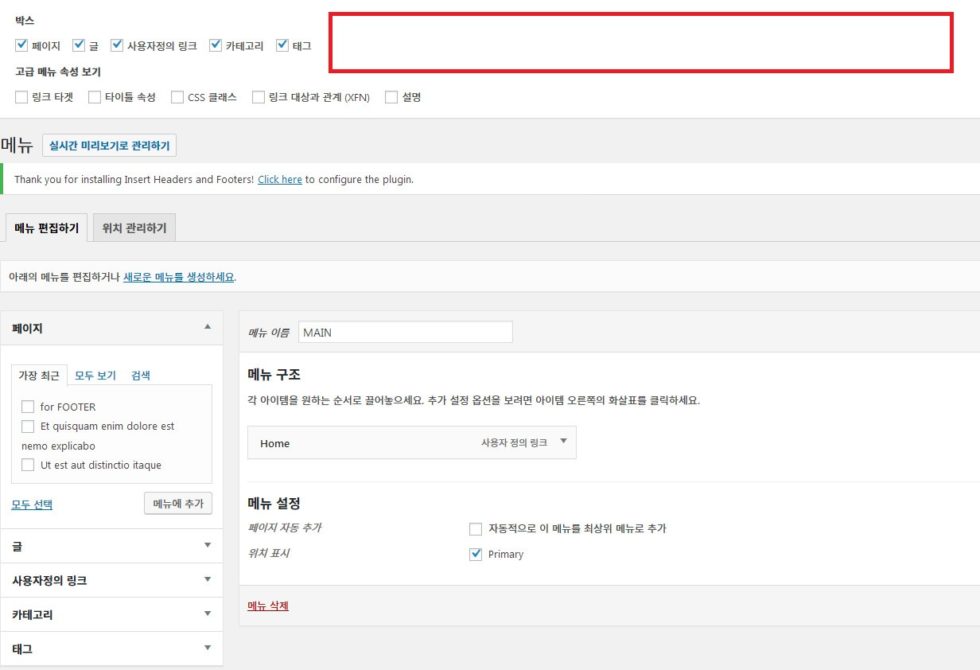
이러한 링크들로 해결할 수 있는 것들은 워드프레스 외모 > 메뉴 부분에서 확인이 가능하며, 커스텀 루프 사용 전 먼저 사용 가능한 링크들을 이용하는 게 좋습니다.
(※ 이용하는 테마나, 설치된 플러그인에 따라 각종 포스트타입이나 링크 조합들을 표시할 수 있는 것들이 늘어납니다. 기본만 보인다면 메뉴화면 오른쪽 위의 ‘화면옵션’을 눌러서 확인해 봅니다.)
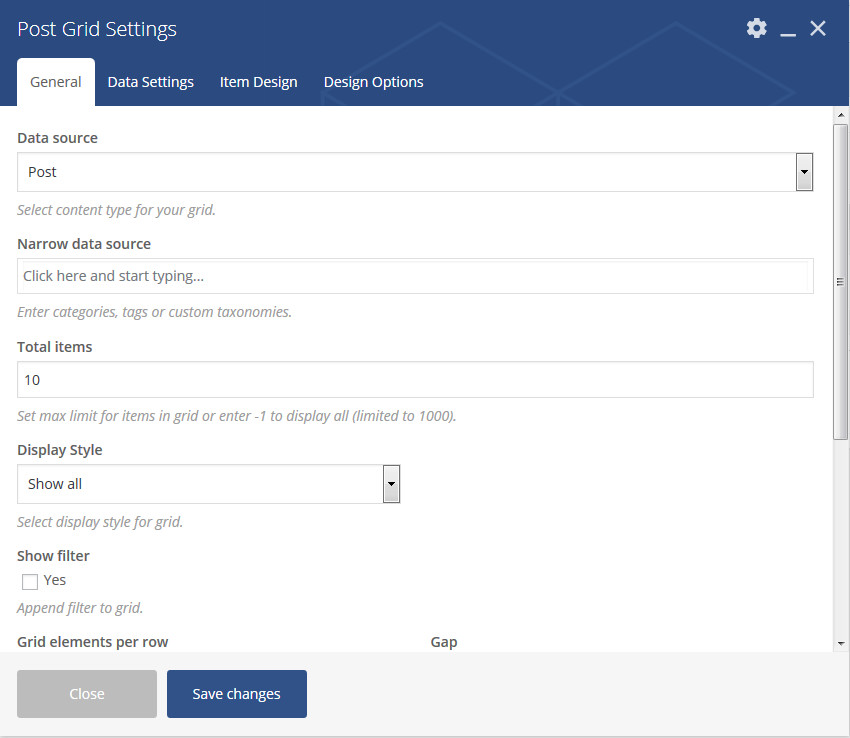
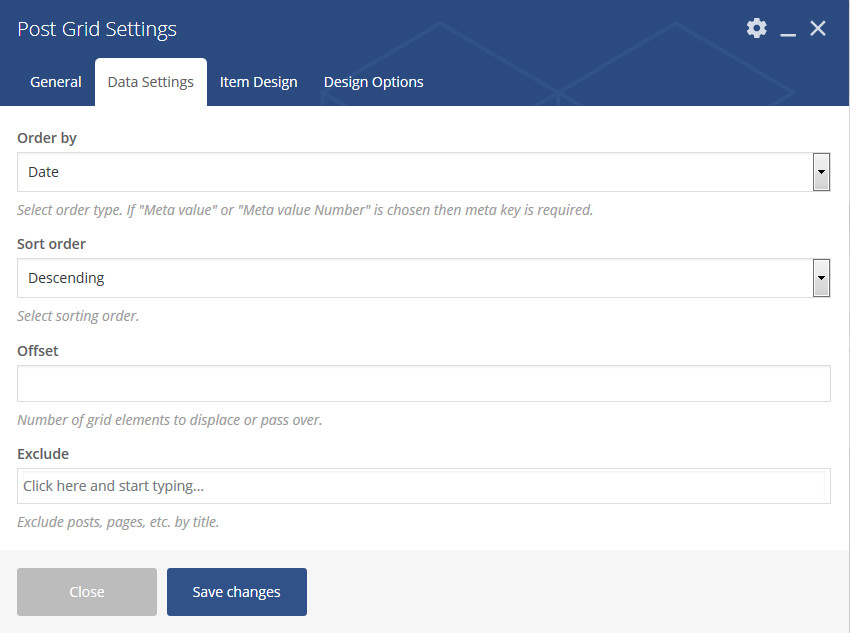
 페이지 빌더 살펴보기
페이지 빌더 살펴보기
커스텀 루프문을 확인해 본 다음 페이지 빌더를 보게되면, 컨텐츠 요소들에서 워드프레스의 위 파라미터 조합들을 사용하기 쉽도록 만들어 놓은 것을 알 수 있습니다.
직접 코드를 작성하지 않고도 상당히 많은 경우의 수를 조합해서 커스텀 루프 컨텐츠를 표시할 수 있음을 알 수 있습니다.
(※ Visual Composer 빌더 포스트 그리드 요소 참고)