-
2020/05/08 10:41 오전 #55085
안녕하세요.
사이드바 편집을 어디서 어떻게 해야 할지 몰라서 문의 드립니다.
테마 : vantage
플러그인: custom sidebars
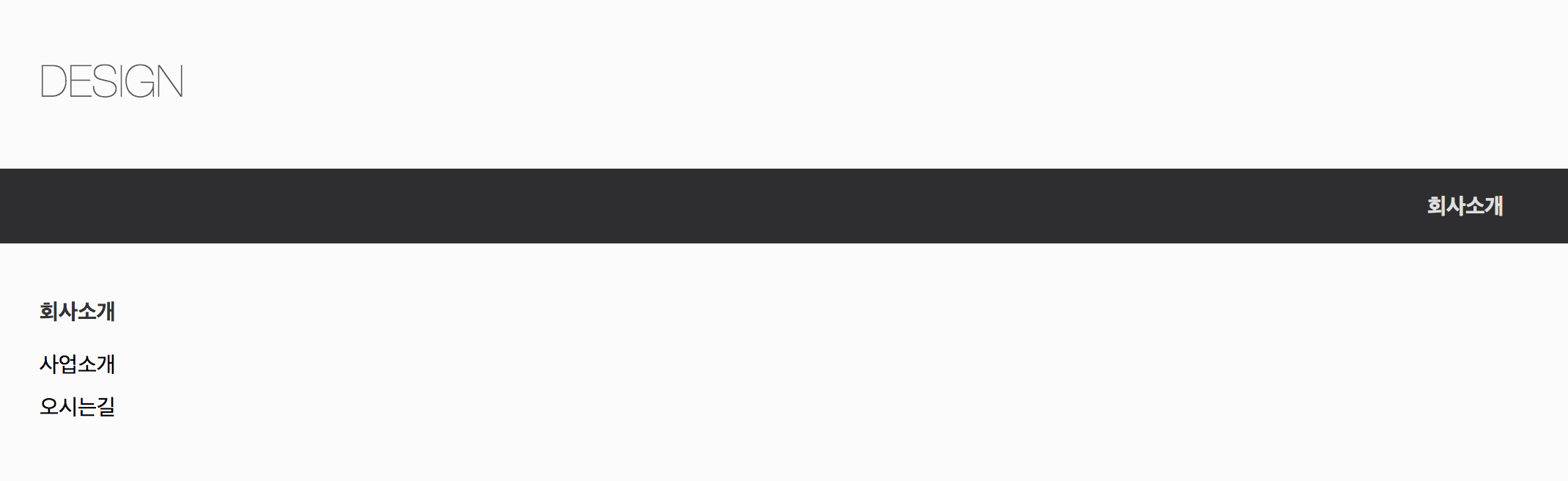
문의내용: 왼쪽 사이드바에 ‘회사소개’ 하위메뉴에 ‘사업소개’, ‘오시는길’ 메뉴가 있고 각각 클릭하면 해당 페이지가 뜨도록 링크 되어있습니다.
예들들어 ‘사업소개’를 누르면 해당 페이지가 떠있는동안 ‘사업소개’ 사이드바의 글의 색상이 변경되게 하고 싶습니다.(예: 빨강)
다시 ‘오시는길’을 누르면 ‘사업소개’는 원래대로 검정으로 되돌아오고 ‘오시는길’은 빨강으로 표시되도록 하고 싶습니다.
현재는 마우스를 올려놓은상태에서 색상은 변하지만 클릭하면 그대로 검정인 상태입니다.
사이드바 표시하는 과정은 아래와 같았습니다.
워드프레스 자체 사이드바로는 표시가 되지 않아서 플러그인 customs sidebars를 설치하였고 사이드바는 표시가 되었습니다.
먼저 페이지에 회사소개, 사업소개, 오시는길(회사소개 부모페이지, 하위페이지로 사업소개, 오시는길)을 등록하였고
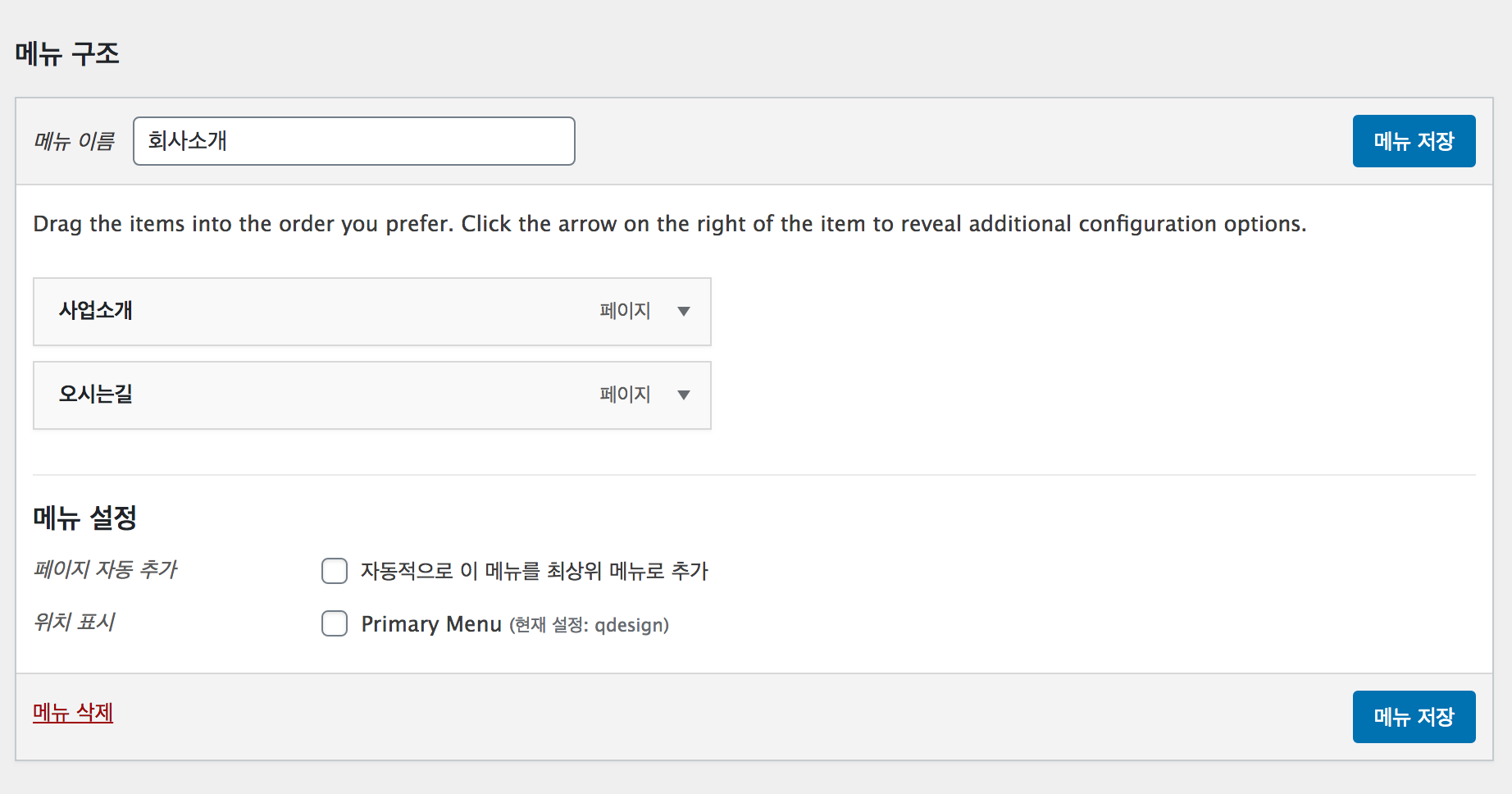
테마디자인 > 메뉴에 아래처럼 등록하였습니다.
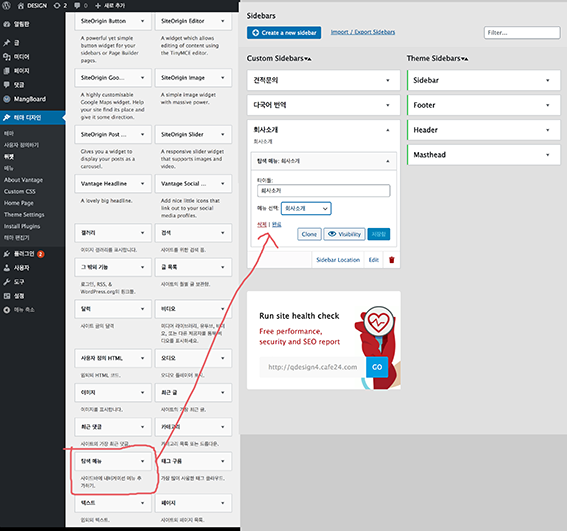
그다음 테마>위젯 메뉴에서 탐색 메뉴를 사이드바에 드래그하여 등록한뒤,
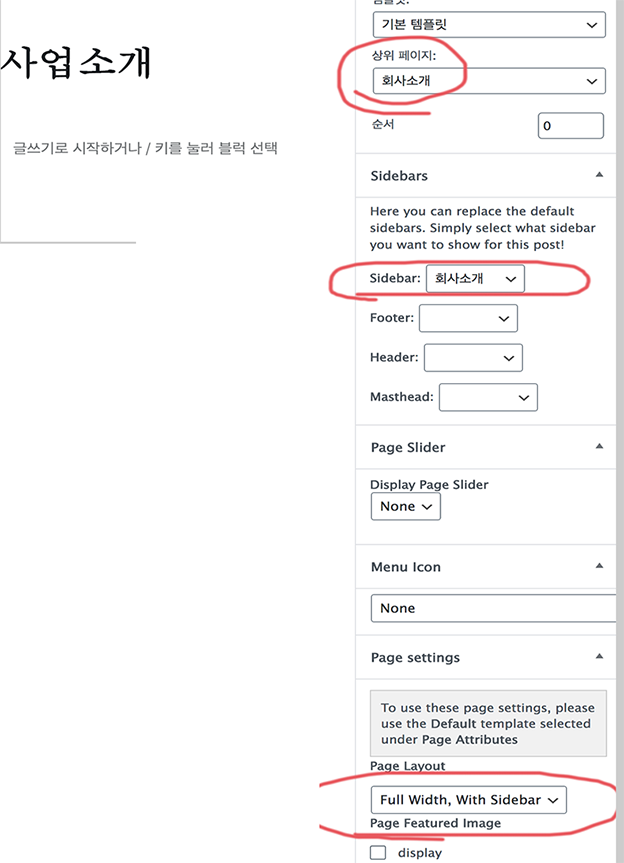
페이지 메뉴에서 ‘회사소개’사이드바를 선택해 주면 맨처음 이미지에 문의드린 것처럼 사이드바가 보여지는데까지는 성공했습니다.
sidebar.php파일에서 설정이 가능한 것인지 또는 어느 파일을 수정해야 하는지 궁금합니다.
sidebar.php파일의 경로는 두군데가 있습니다.
- wp-content>themes>vantage>sidebar.php
- wp-includes>theme-compat>sidebar.php
<!–more–>
<?php
/**
* The Sidebar containing the main widget areas.
*
* @package vantage
* @since vantage 1.0
* @license GPL 2.0
*/if ( ! in_array( siteorigin_page_setting( ‘layout’, ‘default’ ), array( ‘default’,’full-width-sidebar’ ), true ) ) return;
?><?php do_action( ‘before_sidebar’ ); ?>
<?php dynamic_sidebar( ‘sidebar-1’ ); ?>
<?php do_action( ‘after_sidebar’ ); ?><!– #secondary .widget-area –>
<!–more–>
<?php
/**
* @package WordPress
* @subpackage Theme_Compat
* @deprecated 3.0.0
*
* This file is here for backward compatibility with old themes and will be removed in a future version.
*/
_deprecated_file(
/* translators: %s: Template name. */
sprintf( __( ‘Theme without %s’ ), basename( __FILE__ ) ),
‘3.0.0’,
null,
/* translators: %s: Template name. */
sprintf( __( ‘Please include a %s template in your theme.’ ), basename( __FILE__ ) )
);
?>-
- <?php
-
- /* Widgetized sidebar, if you have the plugin installed. */
-
- if ( ! function_exists( ‘dynamic_sidebar’ ) || ! dynamic_sidebar() ) :
-
- ?>
- <?php get_search_form(); ?>
<!– Author information is disabled per default. Uncomment and fill in your details if you want to use it.
-
-
<?php _e( ‘Author’ ); ?>
A little something about you, the author. Nothing lengthy, just an overview.
-
–>
<?php
if ( is_404() || is_category() || is_day() || is_month() ||
is_year() || is_search() || is_paged() ) :
?>-
- <?php if ( is_404() ) : /* If this is a 404 page */ ?>
<?php elseif ( is_category() ) : /* If this is a category archive */ ?><?php
printf(
/* translators: %s: Category name. */
__( ‘You are currently browsing the archives for the %s category.’ ),
single_cat_title( ”, false )
);
?><?php elseif ( is_day() ) : /* If this is a daily archive */ ?>
<?php
printf(
/* translators: 1: Site link, 2: Archive date. */
__( ‘You are currently browsing the %1$s blog archives for the day %2$s.’ ),
sprintf( ‘%2$s‘, get_bloginfo( ‘url’ ), get_bloginfo( ‘name’ ) ),
get_the_time( __( ‘l, F jS, Y’ ) )
);
?><?php elseif ( is_month() ) : /* If this is a monthly archive */ ?>
<?php
printf(
/* translators: 1: Site link, 2: Archive month. */
__( ‘You are currently browsing the %1$s blog archives for %2$s.’ ),
sprintf( ‘%2$s‘, get_bloginfo( ‘url’ ), get_bloginfo( ‘name’ ) ),
get_the_time( __( ‘F, Y’ ) )
);
?><?php elseif ( is_year() ) : /* If this is a yearly archive */ ?>
<?php
printf(
/* translators: 1: Site link, 2: Archive year. */
__( ‘You are currently browsing the %1$s blog archives for the year %2$s.’ ),
sprintf( ‘%2$s‘, get_bloginfo( ‘url’ ), get_bloginfo( ‘name’ ) ),
get_the_time( ‘Y’ )
);
?><?php elseif ( is_search() ) : /* If this is a search result */ ?>
<?php
printf(
/* translators: 1: Site link, 2: Search query. */
__( ‘You have searched the %1$s blog archives for ‘%2$s’. If you are unable to find anything in these search results, you can try one of these links.’ ),
sprintf( ‘%2$s‘, get_bloginfo( ‘url’ ), get_bloginfo( ‘name’ ) ),
esc_html( get_search_query() )
);
?><?php elseif ( isset( $_GET[‘paged’] ) && ! empty( $_GET[‘paged’] ) ) : /* If this set is paginated */ ?>
<?php
printf(
/* translators: %s: Site link. */
__( ‘You are currently browsing the %s blog archives.’ ),
sprintf( ‘%2$s‘, get_bloginfo( ‘url’ ), get_bloginfo( ‘name’ ) )
);
?><?php endif; ?>
- <?php if ( is_404() ) : /* If this is a 404 page */ ?>
<?php endif; ?>
-
- <?php wp_list_pages( ‘title_li=
‘ . __( ‘Pages’ ) . ‘
‘ ); ?>
-
-
<?php _e( ‘Archives’ ); ?>
- <?php wp_get_archives( array( ‘type’ => ‘monthly’ ) ); ?>
-
<?php
wp_list_categories(
array(
‘show_count’ => 1,
‘title_li’ => ‘‘ . __( ‘Categories’ ) . ‘
‘,
)
);
?>-
- <?php if ( is_home() || is_page() ) { /* If this is the frontpage */ ?>
-
- <?php wp_list_bookmarks(); ?>
-
<?php _e( ‘Meta’ ); ?>
-
- <?php wp_register(); ?>
- <?php wp_loginout(); ?>
<?php wp_meta(); ?>
-
-
<?php } ?>
<?php endif; /* ! dynamic_sidebar() */ ?>
도와주세요!
감사합니다.
-
AuthorPosts
- 답변은 로그인 후 가능합니다.