기본은 워드프레스 테마 제작과 같습니다. 우선은 테마의 뼈대는 워드프레스 테마 제작처럼 구조를 만드셔야 하고요.
우커머스는 따로 뭔가 구조나 페이지를 제작하는 게 아니라
woocommerce 플러그인 내에 이미 주요 페이지들의 구조를 표시해 주는 탬플릿 파일들을 가지고 있어서 사용할 땐 쇼트코드나 엔드포인트 주소만 가지고도 해당 페이지가 나오도록 구조가 돼 있습니다.
WooCommerce Pages
WooCommerce Endpoints
만약 우커머스 관련 페이지들의 구조나 디자인을 직접 변경 제작을 하시고 싶은 경우라면
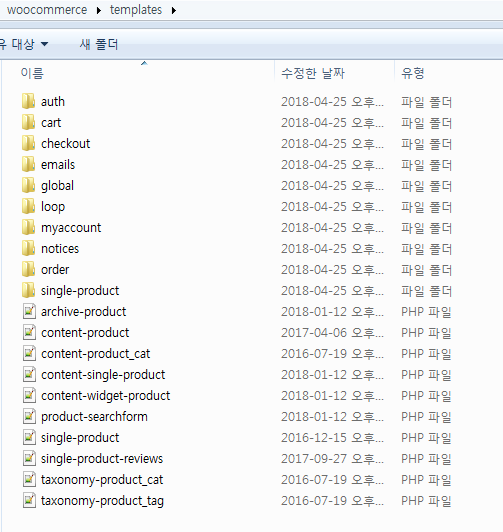
우커머스 플러그인 폴더 내에 templates 라는 폴더가 있습니다.
이 폴더 내에 있는 파일들을 자식 테마에다 복사해서 마음대로 꾸밀 수 있게 되어 있고요
자식 테마에서는 woocommerce 라는 폴더 이름으로 두어야 한다는 점만 살짝 다릅니다.
(※ theme-child/woocommerce/single-product/xxxxxx.php)

참고하실만한 어떤 우커머스 관련 테마를 한 번 열어 보시면
다들 woocommerce 라는 폴더를 두고 거기에 테마 제작사가 수정하고싶은대로 탬플릿 파일들을 수정하고
스타일 파일로 디자인을 변경하신 것을 볼 수 있으실 거예요.
아는 내용만 간단히 적었는데 참고가 되셨으면 합니다.
Publishing Homepage [&] Blogging about WP.
Wordpress를 워드프레스답게!