워드프레스를 처음 입문했습니다~ 잘모르는게 너무나 많네요ㅠ
제 태마는 moesia 모에시아에요!
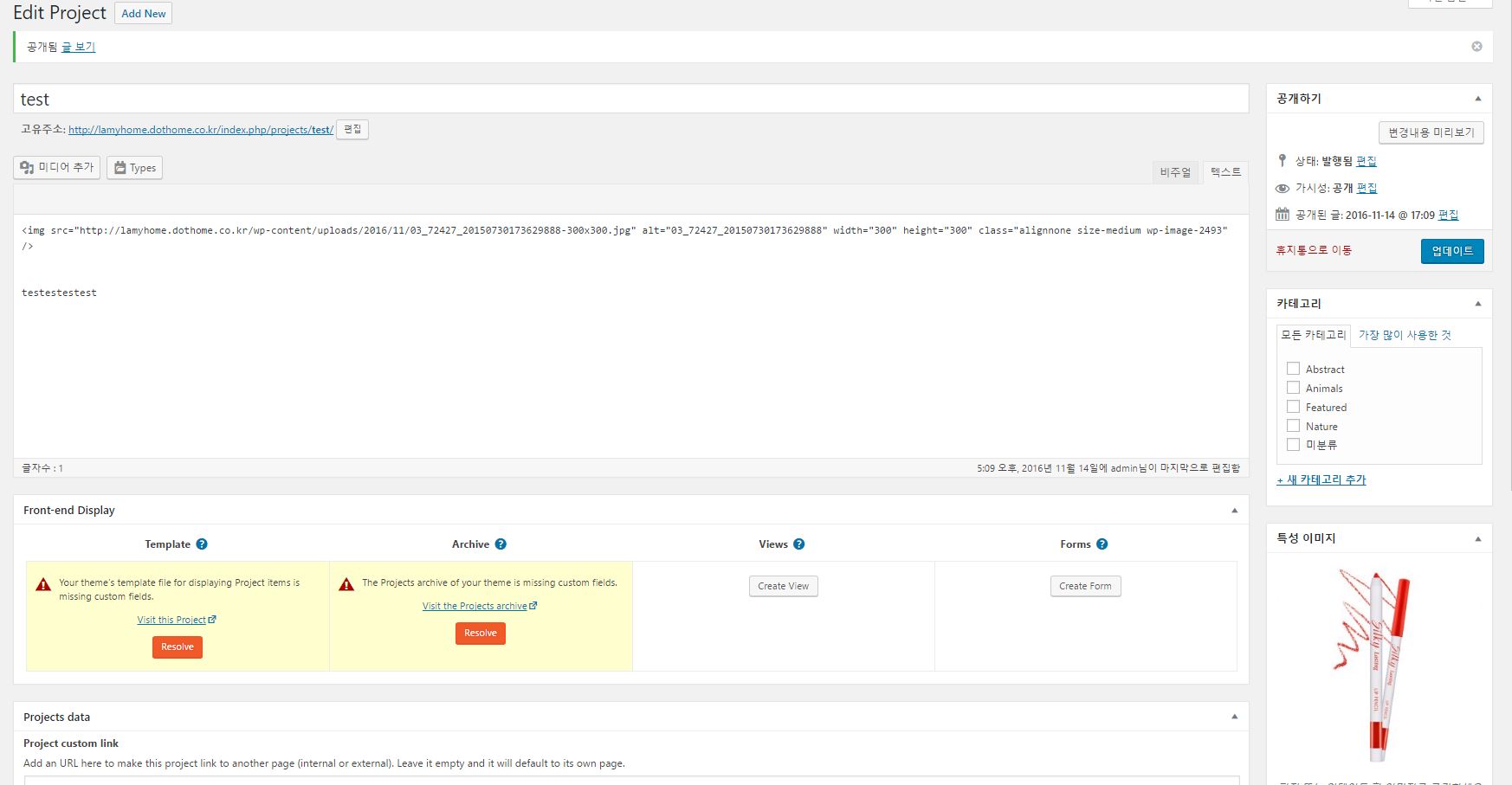
설치해서 아래와 같이 project라고 겔러리 형식의 위젯영역에 글을 작성했습니다.

위 페이지에서 보면 글에 이미지 테그가 text형식으로 보이시나요~? 그리고 오른쪽 밑에보면 특정이미지라고 해서 이미지를 넣을 수 있게 되어있는데,

text형식으로 넣은 이미지가 이렇게 sub페이지에 들어가게 되고

특정이미지에 선택한 부분이 gallery형식으로 화면에 보여지는 이미지 입니다..
그런데 문제가 있는데요ㅜㅜ
text로 들어간 이미지의 src는 대략 아래처럼 되더라구요..
src=”https://kopress.kr/wp-content/uploads/2016/11/1212-300×32.jpg”
위에 처럼 img태그의 src부분에 이미지 이름 뒤에(이미지이름 : 1212.jpg)
-width sizexheight size.jpg라고 해서 이미지 크기가 워드프레스에서 자동 지정되는것을 변경할 수가 있습니다..
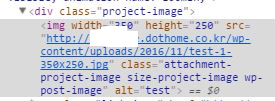
그러나 특정이미지 선택이라고 하는 부분은 어떻게 바꿔야할지 모르겠습니다..ㅠㅠ
역시 마찬가지로 img 태그에 src부분에 이미지 이름뒤에 -width sizexheight size.jpg 이런게 붙어서 나오는게
크롬 개발자 툴로 확인이 되는데,
이부분은 저 태마에서도 줄여주는 부분이랑 찾을 수가 없네요..
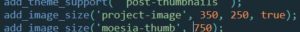
function.php에서 자동 이미지 크기 지정해준다는 부분도 봤습니다만은,

위에처럼 함수를 통해서 project_image크기를 조정해주고 있었는데,

그럼에도 불고하고 img의 src에서 사이즈를 위와 같이 정해주고 있어서 소용없는것 같습니다…
위와 같을 경우에는 어떻게 특정 이미지로 선택된 이미지의 값을 변경할수있을지 모르겠습니다..ㅜㅜㅜ