-
2019/07/01 12:48 오전 #54483
안녕하세요.
마음에 드는 테마들이 있는데 약간씩 손을 보아야하는 상황입니다.
갓-구글에서 며칠 헤매었으나 결국 해결 못하고 이 곳에 가입하여 질문을 드려봅니다 ㅠㅠ
저는 워드프레스 입문한지 이제 한 2주일 정도 된 초보입니다.
2주일 째 테마 설치 + 플러그인 설치 + 등등 하다가 초기화 반복 하다 다시 원점이네요..
이해를 돕기 위해 이미지와 함께 질문을 드리느라 구구절절 길어진 것 같네요..
꼭 좀 읽고 답변해 주시면 정말 감사하겠습니다!!
질문을 요약드리자면, 콘텐츠와 콘텐츠들 사이를 구분하기 위한 선이나 여백, 그리고 더 보기(계속 읽기, read more, continue read, mire, ….) 버튼을 어떻게하면 추가할 수 있는지가 핵심 질문입니다.
질문 1번 테마를 사용하려니 “더 보기”와 같은 버튼이 없고
질문 2번 테마를 사용하려니 글과 글 사이에 구분선? 여백? 같은게 없어서 구별하기가 좀 불편한것 같고..
질문 3번 테마를 사용하려니 질문 1과 2의 조건을 충족하지만, 이미지 클릭해서 글 보는 것이 안되고..
아쉽더라고요 ㅠㅠ 그래서 세 개 다 질문을 드려봅니다!
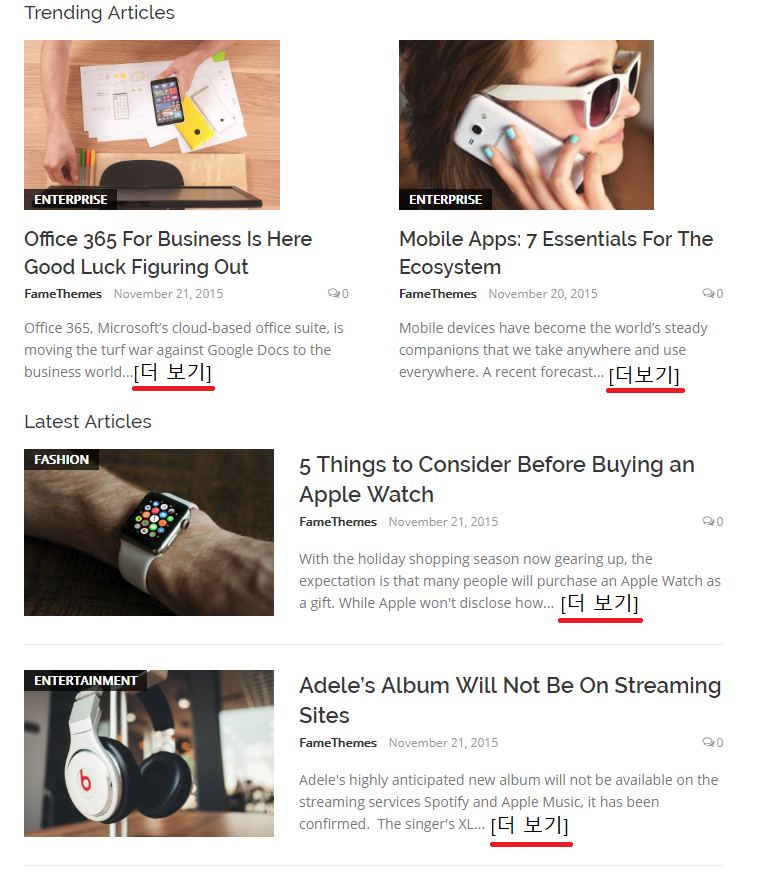
질문1. 아래 이미지는 “codilight lite” 라는 테마의 모습 중 일부분인데요. 이미지에 빨간색 밑 줄 표시한 부분 처럼 [더 보기] 버튼을 추가하고싶습니다. [read more] 라던지.. [계속 읽기] 라던지.. 이 버튼을 어떻게 추가할 수 있을까요? 글자가 아니라 박스형태(?)로도 상관없습니다..!
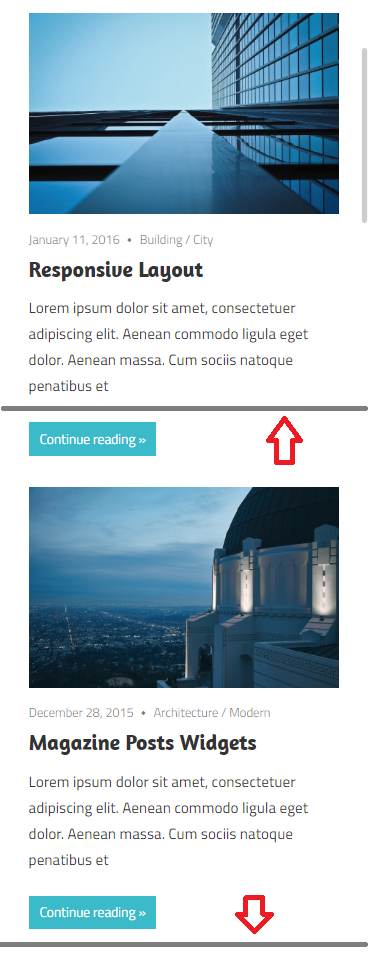
*참고 – codilight lite 테마 데모 홈페이지 주소 : https://demos.famethemes.com/codilight-lite/category/technology/질문2. 아래 이미지는 “maxwell” 이라는 테마입니다. 빨간색 화살표로 표시한 바와 같이, 글과 글 사이에 구분선(?), 여백(?)을 주고 싶습니다. 어떻게 하면 좋을까요? * 참고 – maxwell 데모 사이트 주소 : https://preview.themezee.com/?demo=maxwell
다음은 3번 질문인데요. 3-1 질문에서 3-3 까지 있는데요. blogger lite 테마에 대한 질문입니다.
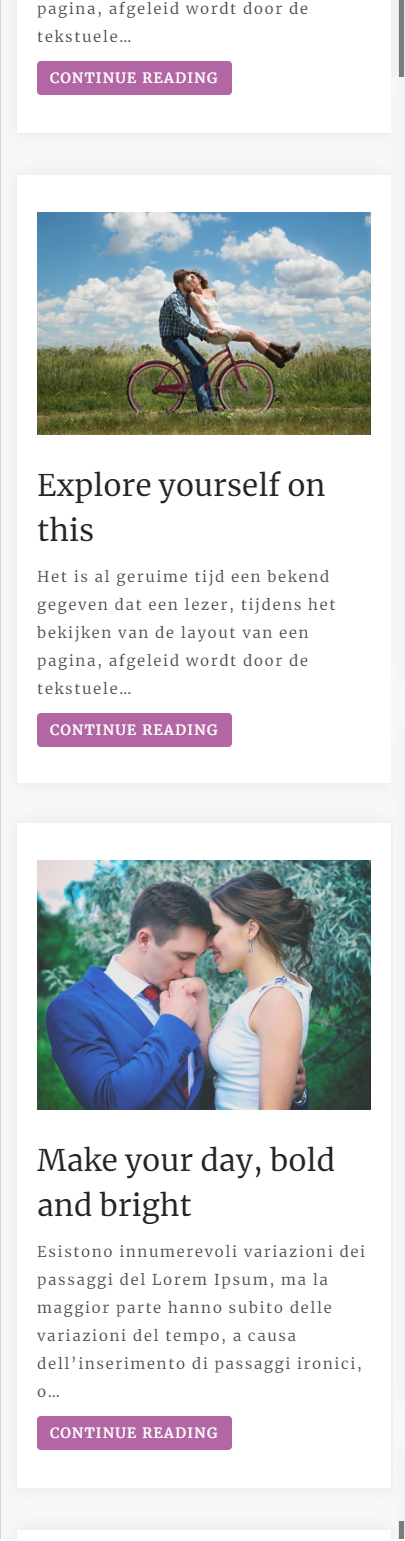
질문3-1. 질문 2번이랑 비슷한 개념으로 질문을 드립니다. 글과 글을 등 구분하기 좋게 하기 위해서인데요. 아래는 “blogger lite” 라는 테마입니다. 아래 테마 처럼글과 글 사이의 네모 박스 속에 네모 박스(글)이 든 것 처럼 보이게 하려면 어떻게 해야할까요?
* 참고 – blogger lite 테마 데모 사이트 주소 : https://www.amplethemes.com/previews/?theme=blogger-lite
질문3-2. 위 이미지에 보고 계시는 blogger-lite 테마에서 이미지를 클릭해도 해당 글을 볼 수 있게하려면 어떻게 해야할까요?
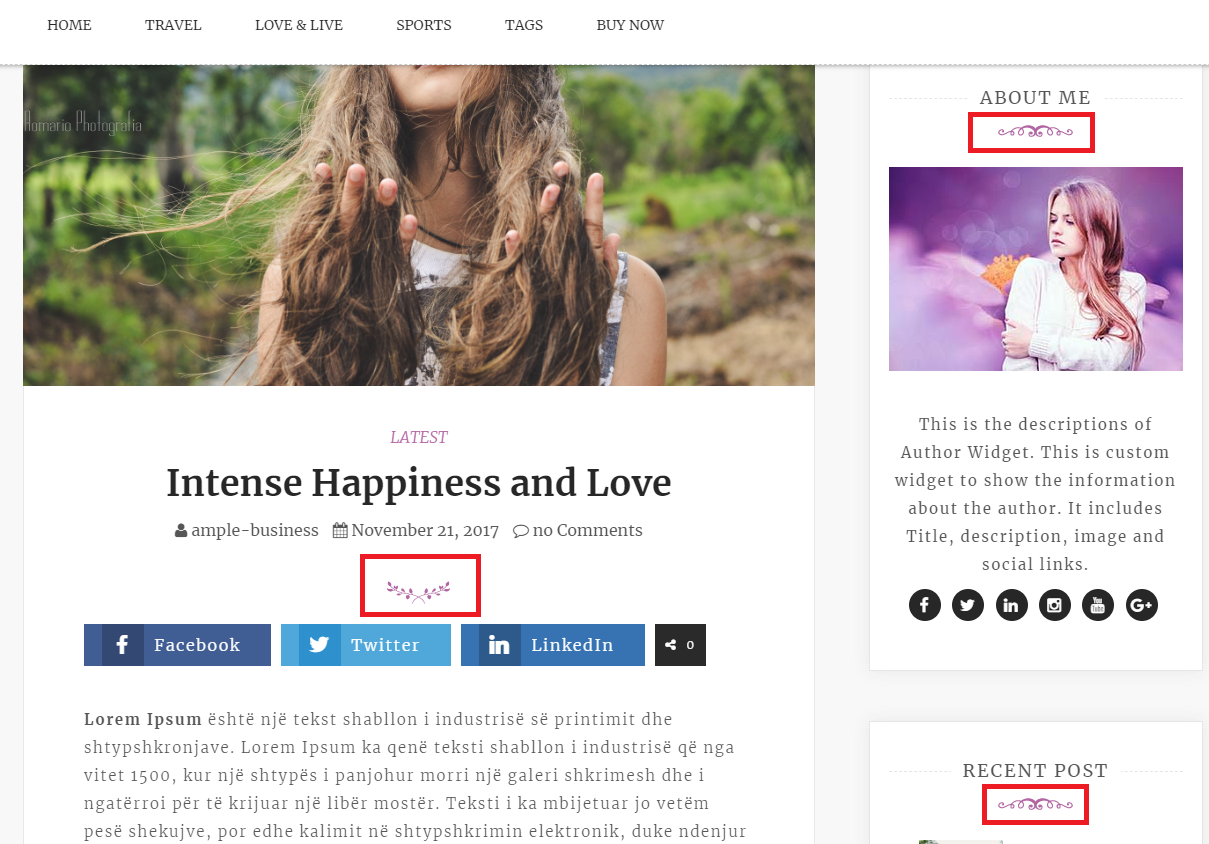
질문3-3. blogger-lite 테마에 대한 질문입니다. 아래 이미지에서 표시한 빨간 네모박스의 나무 모양(?)을 없앨 수 있는 방법이 있을런지요 ㅠ 본문에도 있고 카테고리 밑에도 있고.. 공간만 차지하는게 영 불편한 느낌입니다..
꼭 좀 부탁을 드립니다. 감사합니다!!
-
AuthorPosts
- 답변은 로그인 후 가능합니다.