-
2018/10/21 11:53 오후 #53645
https://demo.inkhive.com/vlogr/
이 테마를 사용중입니다. 메인화면 하단쪽에 썸네일을 보시면 동영상들을 올리면 플레이버튼도 달리는것같더라구요.
테마를 설치하여 새 글을 쓰기 해서 미디어추가하여 youtube 링크를 했는데
썸네일에 플레이버튼은 나오지 않습니다.
유튜브를 분명 링크한것같은데 플레이버튼은 어떻게 나온걸까요?
2018/10/22 8:55 오전 #53647이 테마를 조금 살펴보니 설명서 없이는 사용이 쉽지 않을 것 같습니다.
하지만 설명서를 검색해보아도 검색이 되지 않네요.
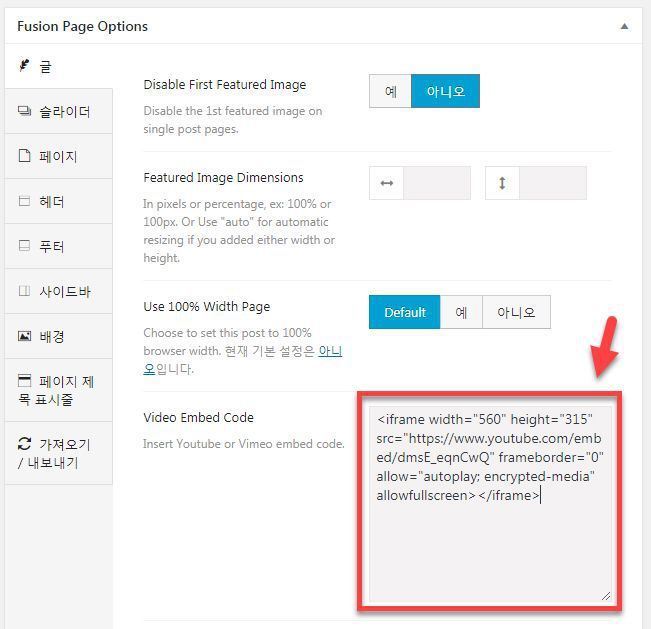
참고로 아바다 같은 경우 개별 글 작성 화면에서 YouTube나 Vimeo Embed 코드를 삽입할 수 있는 옵션이 제공됩니다.
위의 그림과 같이 Fusion Page Options에서 동영상 공유 코드를 삽입하면 블로그 페이지나 전면 페이지에 특성 이미지 대신 재생 버튼이 표시됩니다(참고).
하지만 Vlogr 테마의 경우 글 편집 화면에 그런 옵션이 보이지 않네요.
외모 > 사용자 정의하기를 클릭하시면 전면 페이지를 설정하는 옵션이 있는 것 같습니다. 사용자 정의하기 내의 옵션을 한번 살펴보시기 바랍니다.
먼저는 테마 사용 설명서가 있는지부터 확인해보시면 좋을 것 같습니다.
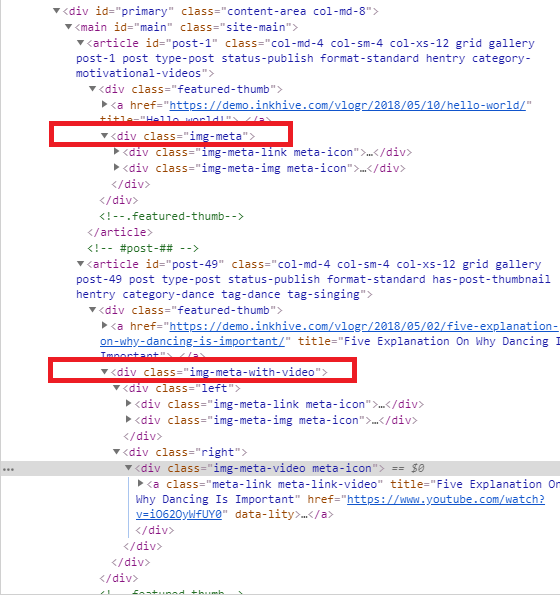
2018/10/22 1:05 오후 #53651맨 아래의 페이지네이션이 있는 구조가 테마의 글 목록을 보여주는 메인 구조로 보입니다.
관련 문서가 없어서 화면에 표시된 내용만으로 한 번 생각을 해 보면
글을 작성하실 때 편집 화면에서 비디오 링크를 넣으면 해당 구조가 나오는 게 아니라,
특성 이미지 + 비디오 주소를 넣는 메타 데이터 가 있다면 ? => 목록 구조에서 알아서 플레이 버튼과 함께 표시가 될 것으로 보입니다.
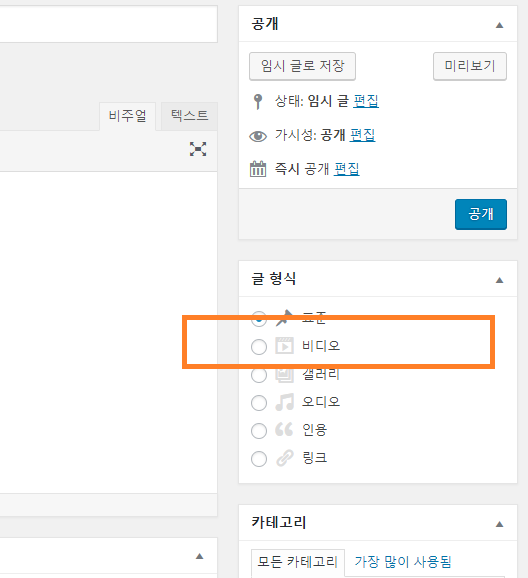
테마들이 대개 글을 작성 시 타입을 선택하게 해서 구조를 변경하기도 하고,
아니면 비디오 주소를 넣을 수 있는 메타 정보 입력 박스 같은 것을 두어서 거기에 주소가 있다면 뭔가 구조를 변경하기도 합니다.
글 타입을 선택하는 박스가 있다면 거기서 한 번 비디오 같은 걸 선택해 보세요. 그려면 url 입력 필드가 나올 수도 있습니다.
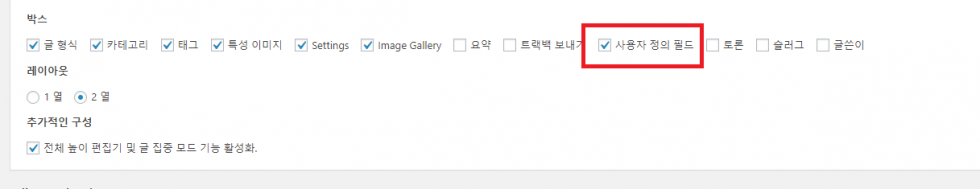
만약 메타 박스가 안 보인다면 상단에 화면 옵션에서 체크가 빠져 있는지도 한 번 확인해 보시고요
사용하시고자 하는 테마는 무료 테마같습니다. 가능하시면 컨트롤이 쉬운 유료 테마로 사이트를 구성하시는 게 낫습니다.
-
AuthorPosts
- 답변은 로그인 후 가능합니다.