-
2017/04/05 2:00 오전 #39665
한 1주일간 별에 별 짓을 다해봤는데 ….
도무지 답을 찾지 못해 이곳까지 왔네요 ;;;
보통 중앙정렬이 이렇게 되지 않습니까
근데 이렇게 되면
보시다시피
울쑥불쑥한 모양새가 되어
이렇게 잘 정돈되게 하려고
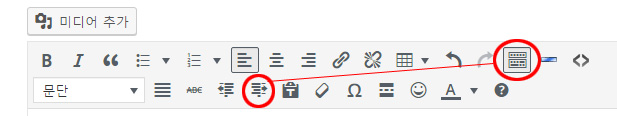
저기 툴바토글 누르면 나오는거…

들여쓰기증가 를 사용했습니다.
아 그랬더니만
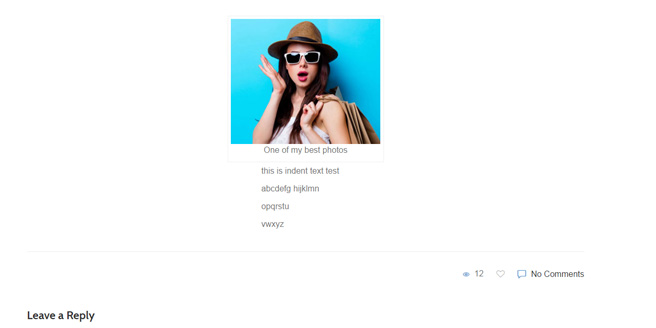
PC로 볼 때는 아주 잘 정돈되어 보이는데
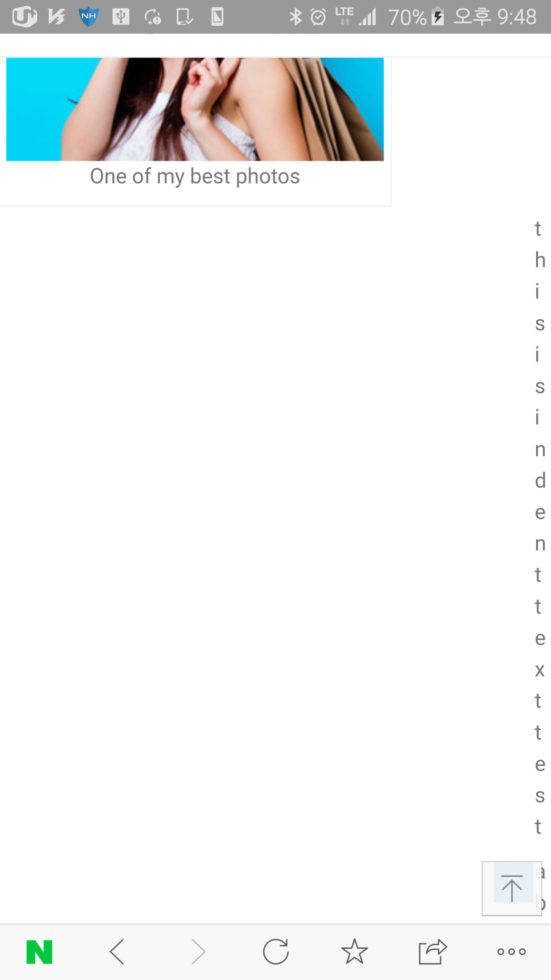
폰으로 보니 이거 완전 한줄로 옆으로 쫘악 붙어서 나오네요
그래서 스샷을 테마 판매자에게 보여줬는데도 답이 없고 참 갑갑하네요
이게 PC에서 볼 때구요

이건 모바일에서 볼 때입니다.

여백을 주는 코드는 (padding,div..등등)
웹에서 검색한 거의 모~~든 방법을 다 써봤는데요 마찬가지였습니다.
그야말로 여백을 주라 고 명령을 줬기 때문에
그 여백을 모바일에서도 그대로 보여지는거 같고
모바일에서 그 픽셀값( px) 을 , 화면을 벗어난 영역으로 표현한 것 같습니다.
모바일에서도 이런 들여쓰기를 센타영역에그대로 유지하는 방법이 없을까요?
제 테마의 문제일까요?
아니면 워드에서 들여쓰기는 원래 저렇게 보이는 건지요?
2017/04/05 10:58 오전 #39672안녕하세요
테마 또는 플러그인에서 사용되는 CSS 가 Responsive 를 제대로 지원을 못해서 생기는 이유인듯 합니다.
CSS 수정을 통해서 해결하실수있습니다.
lives in Sydney.
- 공식 워드프레스 프로필: Profile
- 워드프레스 4.5 개발 참여: View
- 워드프레스 4.6 개발 참여: View
- 워드프레스 4.8 개발 참여: View
- 개인 워드프레스 블로그: 더굿리뷰 – The Good Review
- 한국 워드프레스 사용자들을 위한 Slack 그룹 채팅 초대장 받기
2017/04/06 9:58 오전 #39683경우에 따라 다르기 때문에 크롬 developer tool 로 확인하시며 하시면 도움이 되실겁니다
-
AuthorPosts
6 글 보임 - 1에서 6 까지 (총 6 중에서)
- 답변은 로그인 후 가능합니다.
