
페이지를 하나 만들고 싶은데,
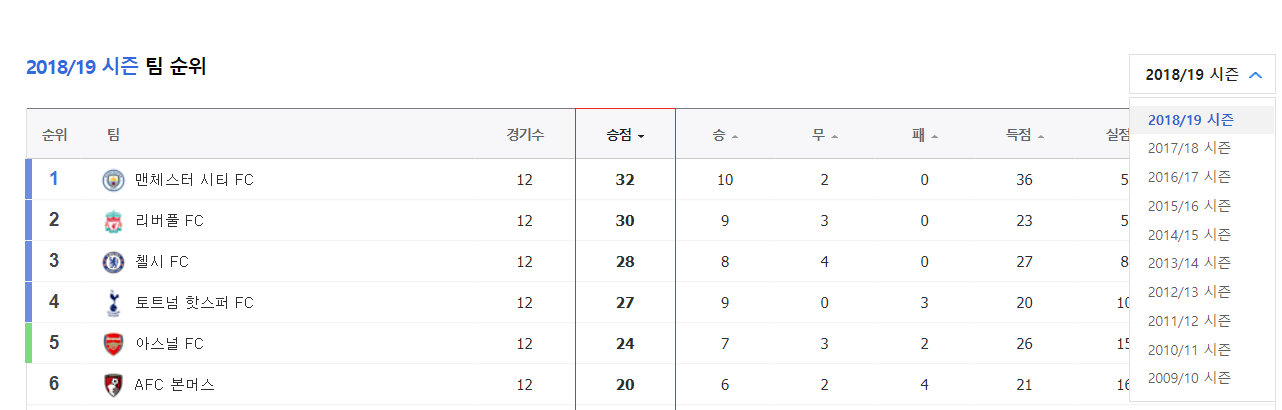
위의 이미지와 같이 어떤 셀렉트 박스를 선택하면,
그 셀렉트 박스의 값을 이용해 서버에 저장된 json을 php로 파싱해 테이블 형태로 출력하고 싶습니다.
현재 서버에 저장된 json에 접근해 테이블을 출력하는 정적인 형태의 페이지는 만들었는데,
저는 셀렉트 박스가 선택될때마다, 서버에 저장된 각기 다른 json을 파싱해 동적으로 테이블 내용이 바뀌는 페이지를 만들고 싶습니다.
여러가지로 시도도 해보고, 구글링도 해봤지만, 구현하지 못했습니다..
조언 부탁드립니다.