 네이버 블로그를 사용하다가 워드프레스를 이용하려합니다. 테마를 구입했구요.
네이버 블로그를 사용하다가 워드프레스를 이용하려합니다. 테마를 구입했구요.
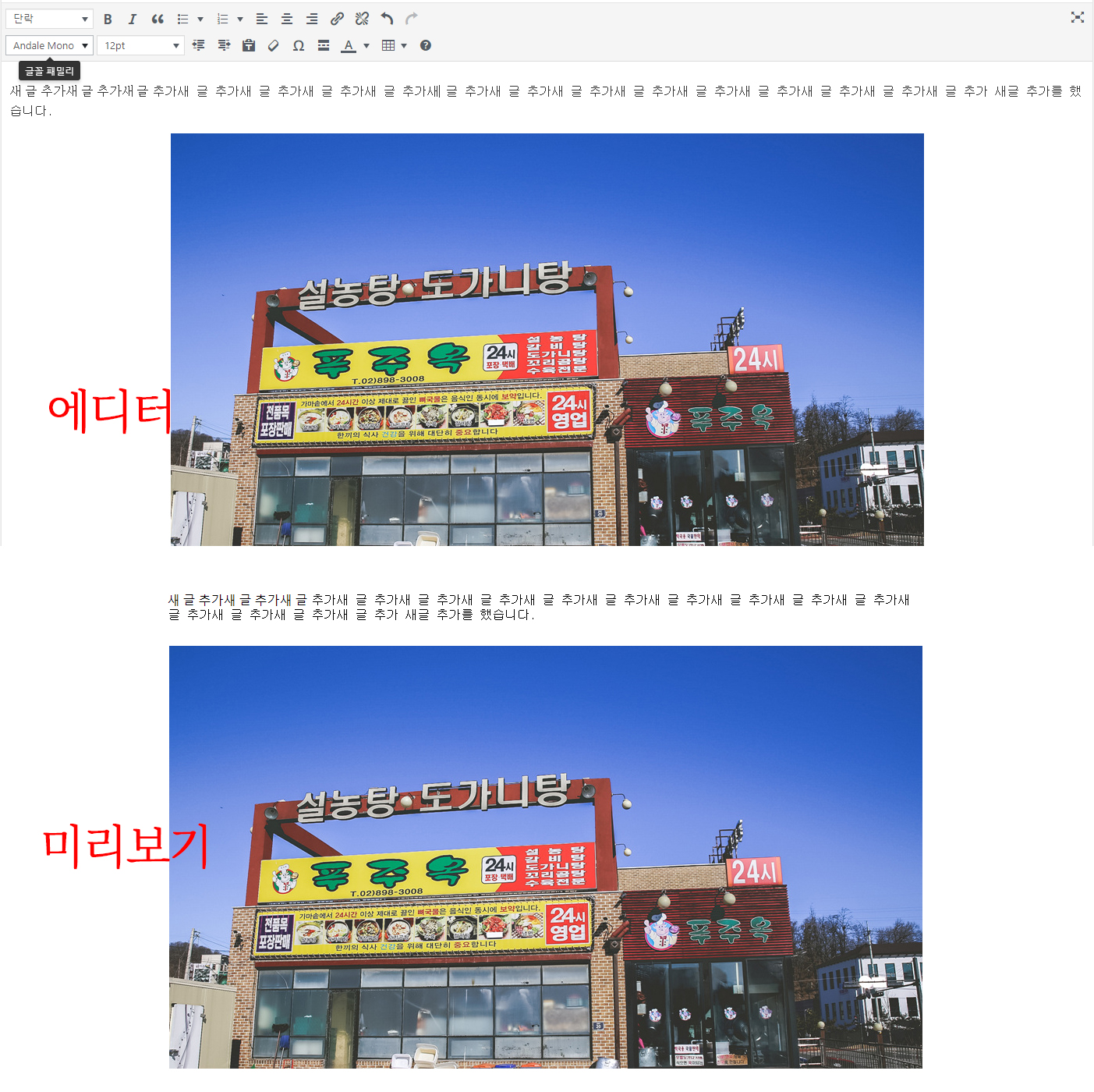
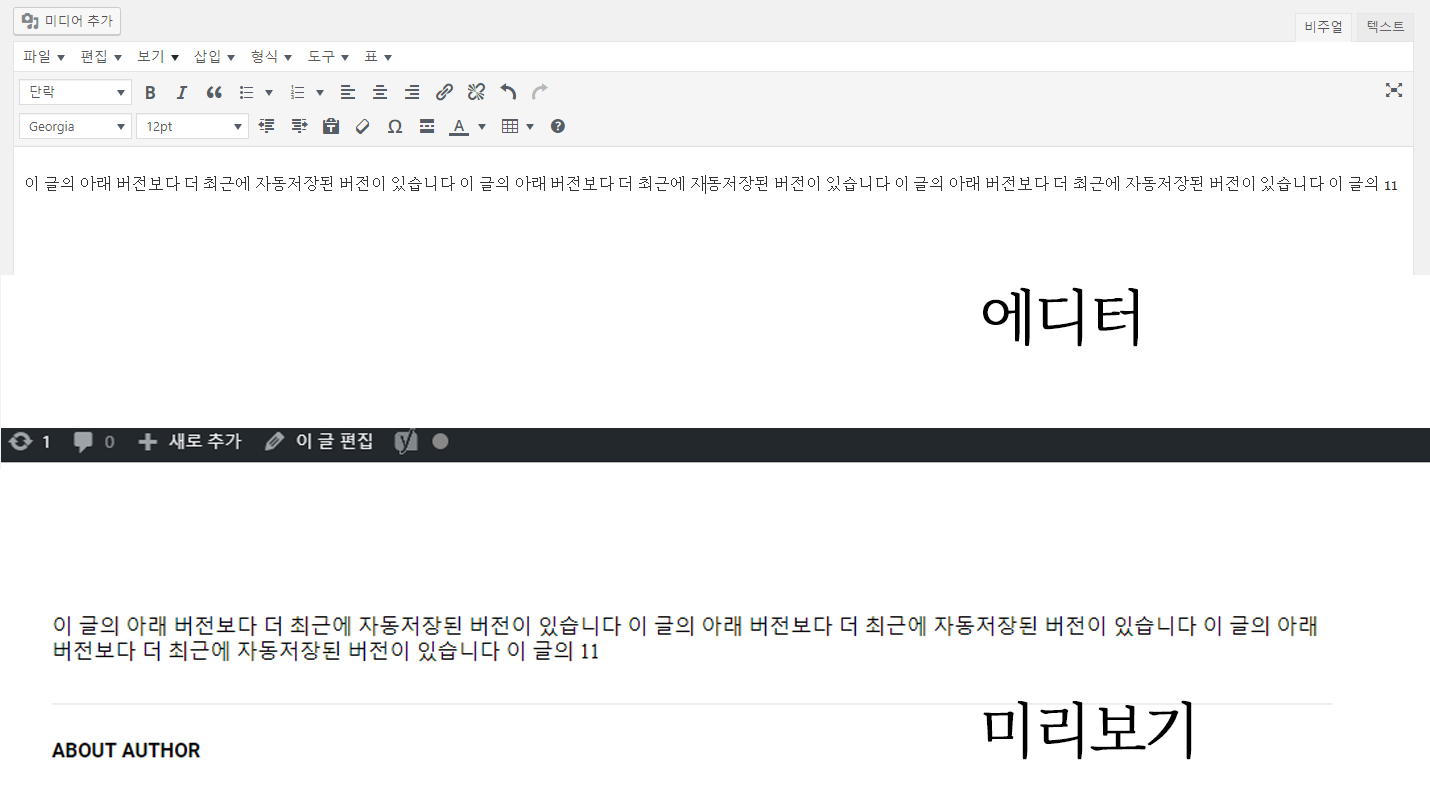
글을 작성하고 미리보기를 해보니, 에디터에 쓴 글과 미리보기가 일치하지 않습니다. 실제 발행도 그렇구요.
이런 경우에는 어떻게 해야하나요? 블록 에디터는 조금 더 심해서 클래식 에디터를 설치했지만 큰 의미가 없네요.
도움을 받을 수 있는 플러그인이 없을까요?
물론 네이버 블로그도 모바일에서 PC버전으로 바꿔 m.blog.naver.com이 되면 작성했던 형식과 다르게 나오지만 최소한 제가 보는 PC에서만큼은 잘 나왔으면 좋겠습니다
아래와 같이 너무 큰 차이가 있어서 실제 발행되는 글 폭..width에 맞추고 싶습니다.