안녕하세요, 글 작성시에 연한 색상이 들어간 텍스트박스를 추가하고 싶은데, 여러 튜토리얼을 찾아보고 해봐도 되질 않네요,,, 도움을 부탁드립니다.

위의 그림처럼 본문 중간에 회색 텍스트박스를 추가하여 내용 강조를 하고 싶어 플러그인 찾아봤으나 저렇게 심플한 텍스트박스는 찾기가 어려워
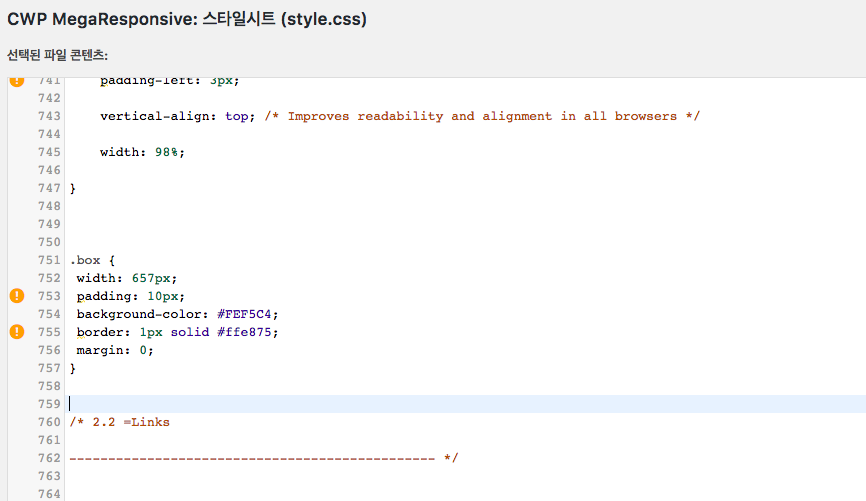
아래와 같은 코드를 스타일시트 중간에 넣어봤습니다.

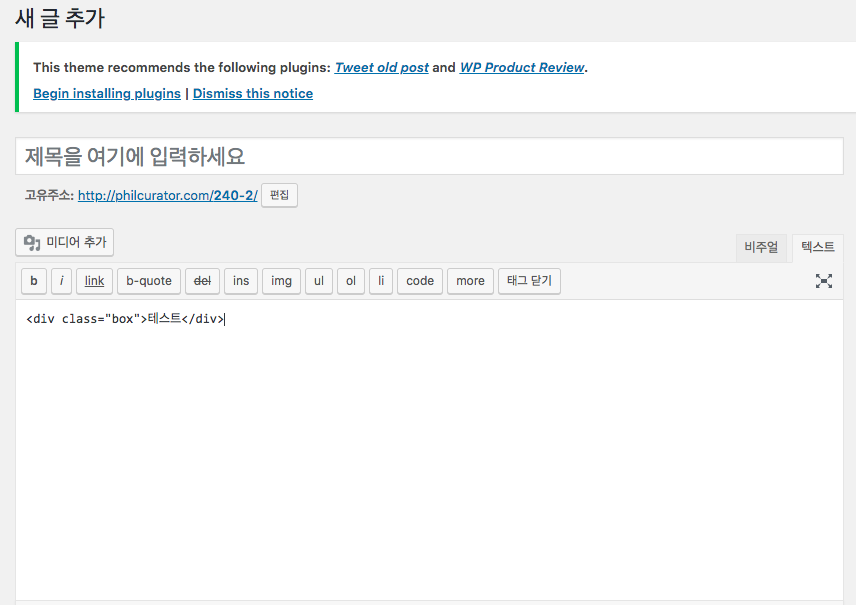
유튜브 튜토리얼에서 .box 구문을 복사해서 css 에 넣으라고 해서 넣었구요, 저장한 뒤에 글 작성시
이것을 추가했습니다.

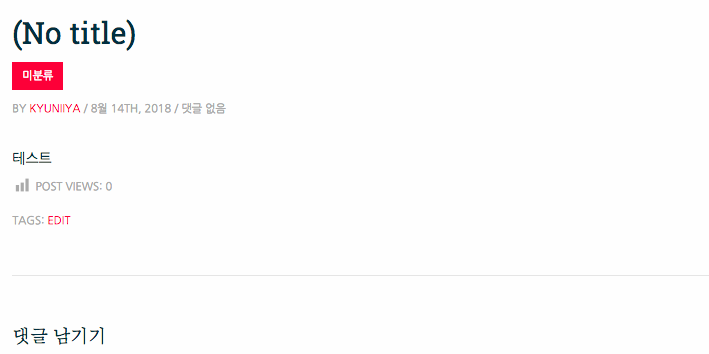
하지만 아래 캡쳐와 같이 텍스트박스는 없고 “테스트” 라는 본문 내용만 나옵니다…

독학이라 어디서 이게 맞는건지도 모르겠네요,, 여러 플러그인을 찾아봤는데 저렇게 심플하게 텍스트박스에 연한 색상을 넣을 수 있는건 찾지를 못했습니다.
아, 유료 플러그인은 안해봤구요. 다른 방법이 있을듯해서 유료플러그인말고 알아보고 있습니다.
조언을 부탁드리겠습니다.
감사합니다.